新規登録から使い方までの流れ
1.新規登録
Step. 1:アカウント作成

➀ 新規登録:新しいアカウントはこちらから作成
➁ ログイン:アカウントを持っている場合こちらログインする
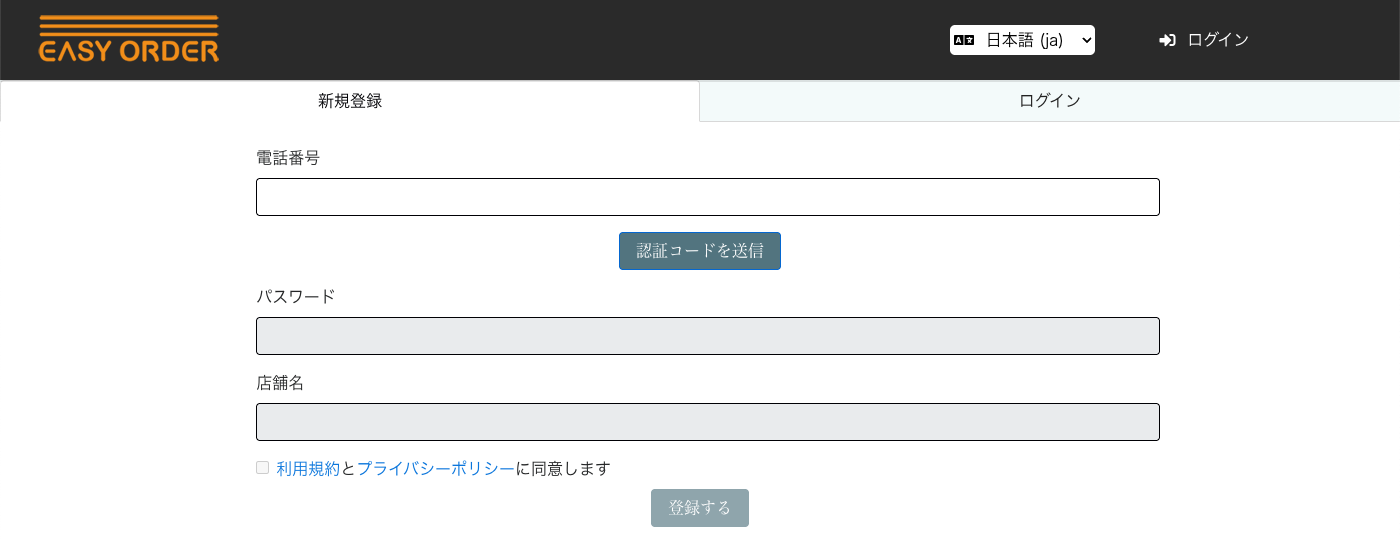
Step.2 会員登録

① 電話番号:アカウントを登録する際に必要です。普段使用されるお電話番号をご入力ください。
初期設定では、ご入力いただいたお電話番号がログインIDとなります。
②「認証コードを送信」を押して、ワンタイムパスワードによる認証を行なってください。
電話番号認証が完了すると、パスワードと店舗名が設定できます。
③ パスワード:アカウントにログインする際に必要になります。
④ 店舗名:ご利用の店舗名をご入力ください。
⑤「利用規約」と「プライバシーポリシー」をお読みいただき、同意いただける場合はチェックボックスにチェックを入れてください。
⑥「登録する」をクリックするとアカウント登録が完了いたします。

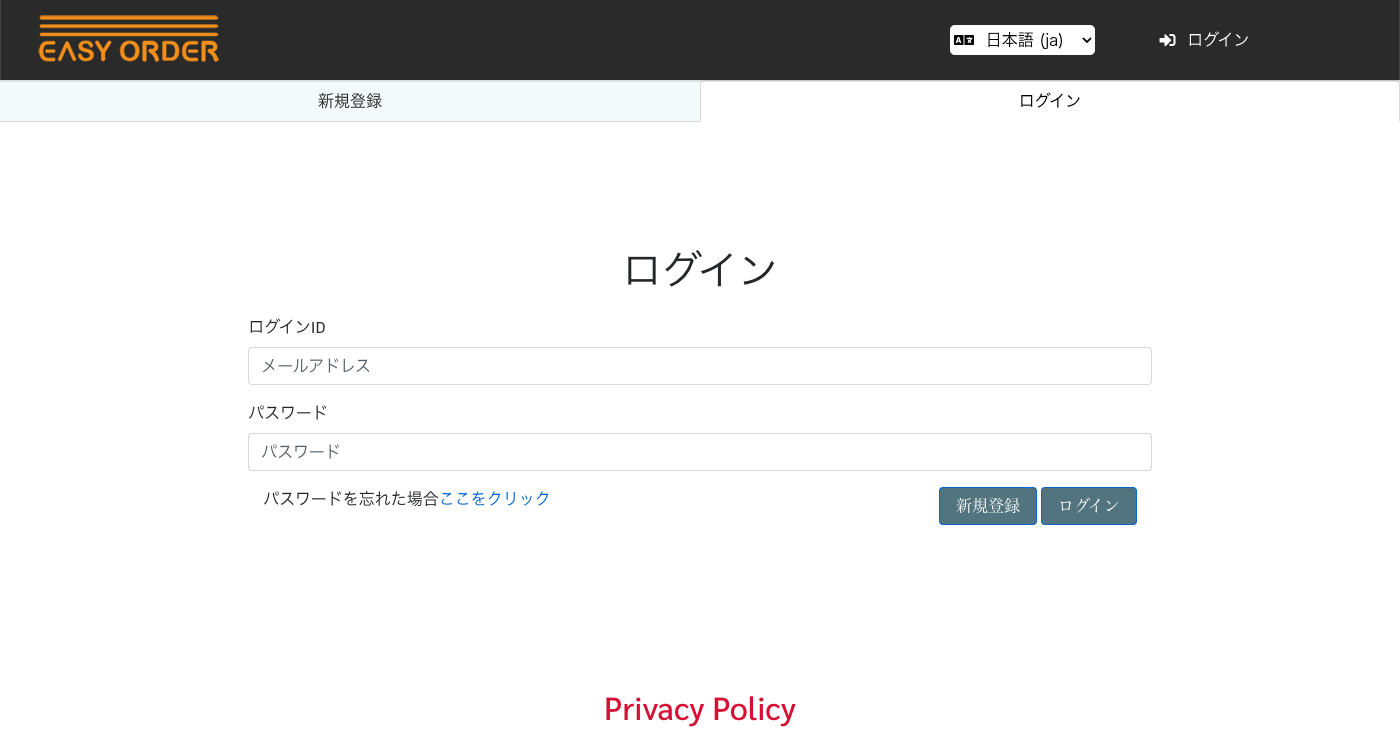
アカウントのログインIDとパスワードを入力して、“ログイン”ボタンをクリックします。
初期設定では登録時にご入力いただいたお電話番号がログインIDとなります。
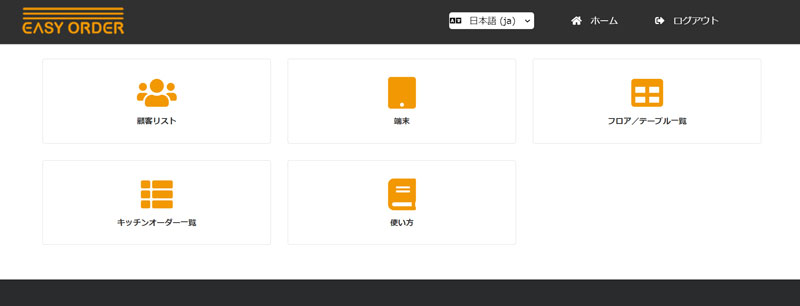
ログインした店舗アカウントの画面

2.消費税登録
Step. 1

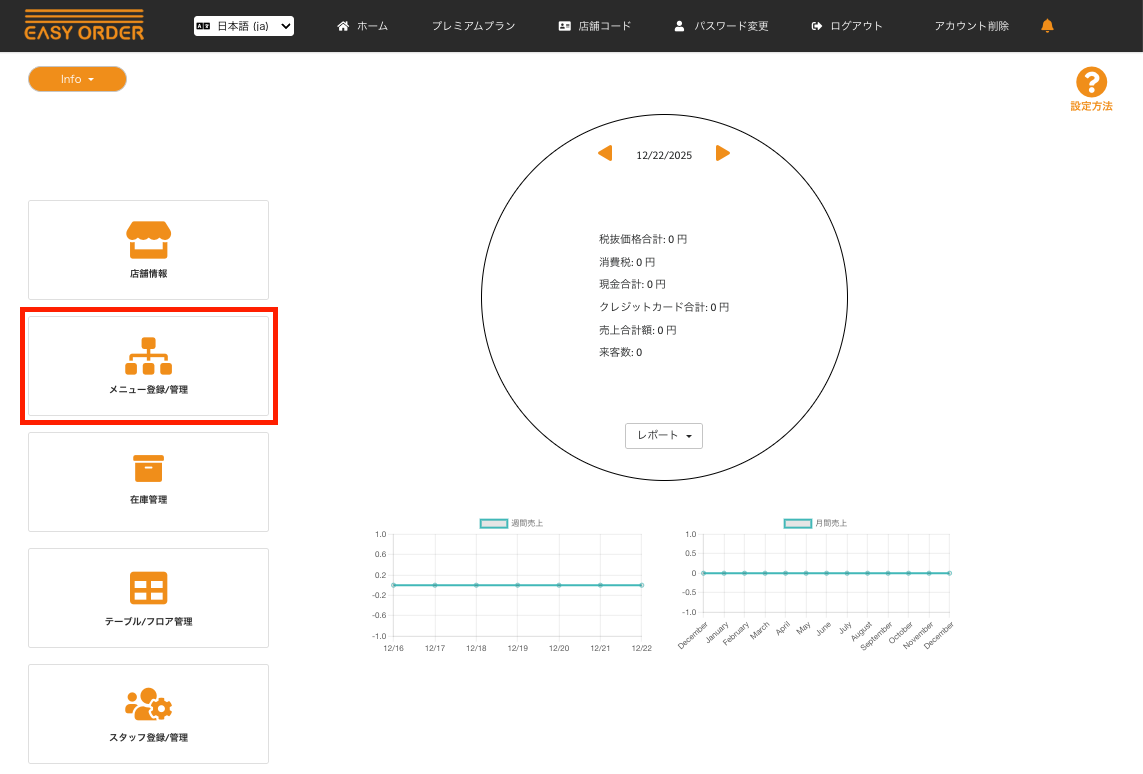
➀ 店舗画面の左上の「Info」をクリックします。
➁ 「消費税登録」をクリックします。
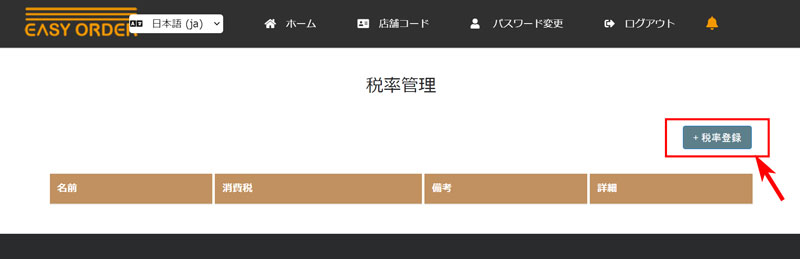
Step.2

店舗で使用する消費税を登録します。
「+税率登録」ボタンをクリックします。
Step.3

➀ 税の名前を入力します。
➁ 税率(%)を入力します。
➂ 「作成」ボタンをクリックします。
Step.4

こちらの画面で税率の編集と削除ができます。
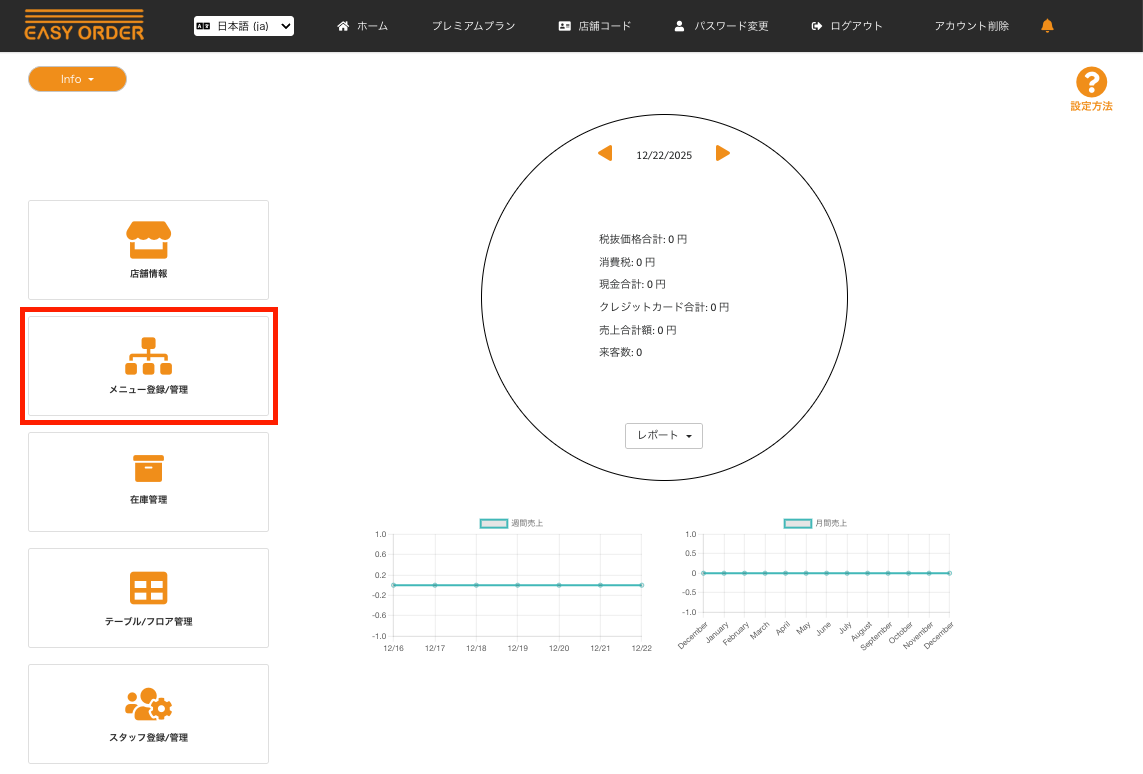
Step.1

「メニュー登録・管理」では、メニューやカテゴリーの追加・価格設定などが行えます。
Step.2

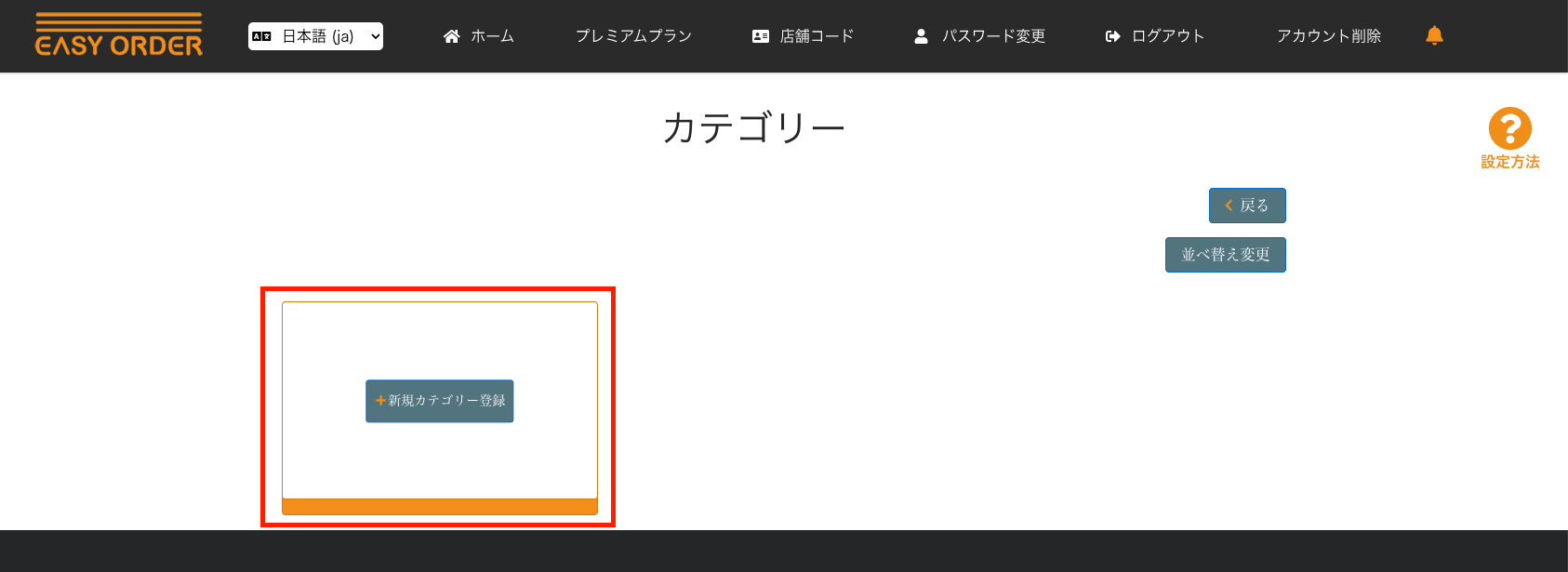
「新規カテゴリー登録」をクリックします。
Step.3

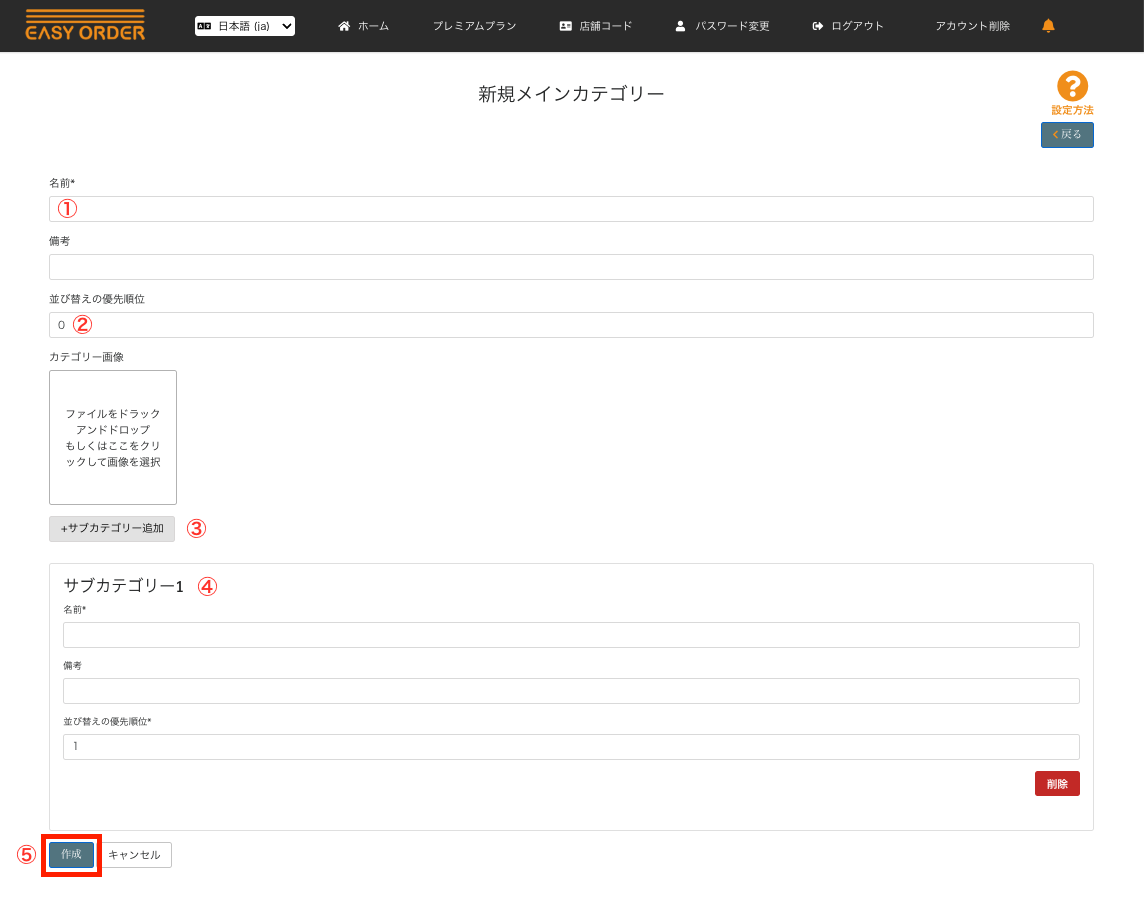
① メインカテゴリー名をご入力ください。
② メインカテゴリーの表示順を設定します。数字が小さいほど上位に表示されます。
③ お客様の注文画面に表示させたい画像を追加します。
④ 必要に応じてサブカテゴリーを設定します。(メニュー登録に必要なため、1つ以上登録してください)
⑤ 上記の設定が終了したら、「作成」ボタンをクリックしてカテゴリー設定を完了させてください。

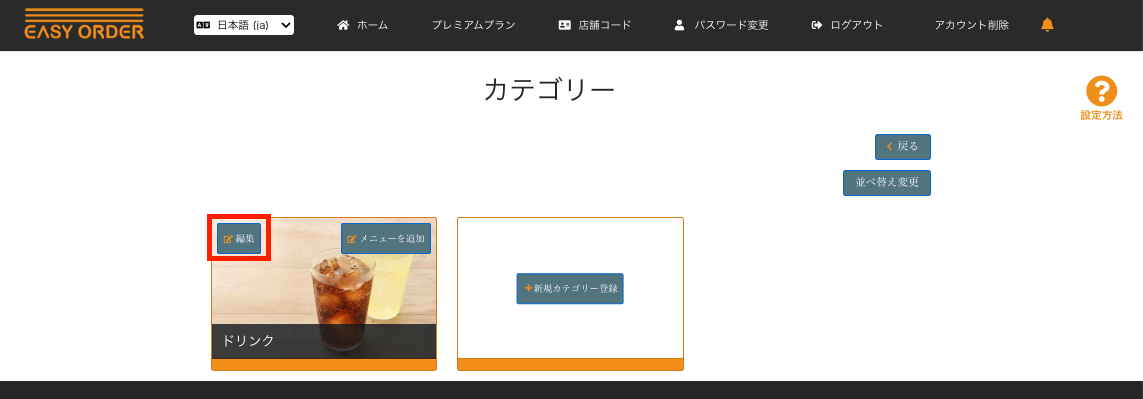
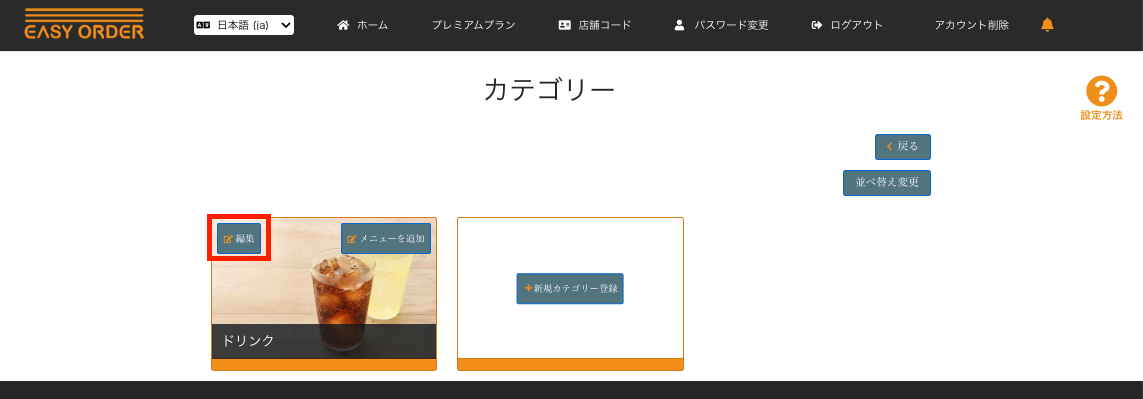
登録済みのメインカテゴリーの編集・削除は、カテゴリーの「編集」ボタンから行えます。
また、サブカテゴリーの追加や削除もここから行えます。
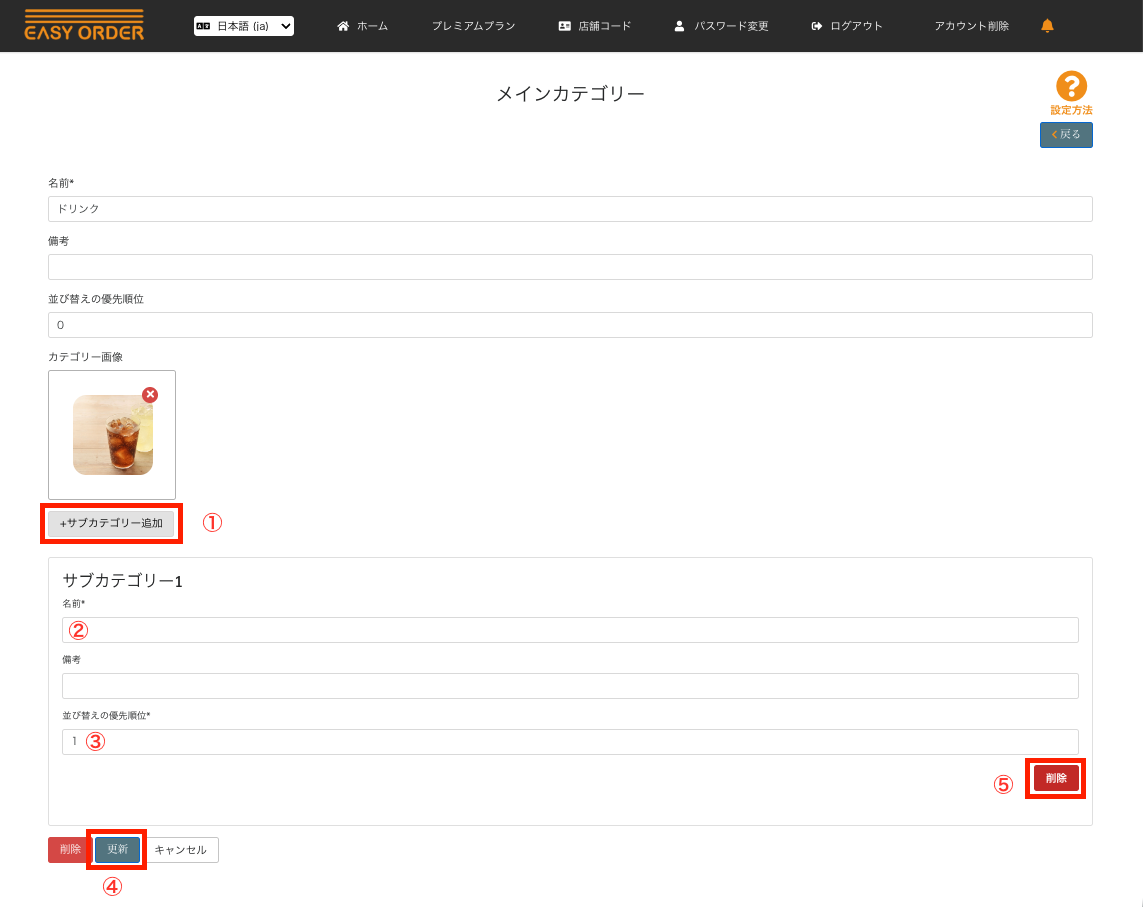
Step.1

カテゴリー画面の「編集」ボタンからサブカテゴリーが設定できます。
Step.2

サブメニューカテゴリーでは「アルコール」「ソフトドリンク」などの商品の種類が設定できます。
① 新しくサブメニューカテゴリーを追加する場合は「サブカテゴリー追加」をクリックします。
② サブカテゴリーの名前を設定します。
③ メインカテゴリー内での、サブカテゴリーの表示順を設定します。数字が小さいほど上位に表示されます。
④ 「更新」をクリックして登録を完了します。
⑤ サブカテゴリーを削除したい場合はこちらの「削除」ボタンをクリックします。
Step.1

具体的なメニューの登録も「メニュー登録/管理」から行います。
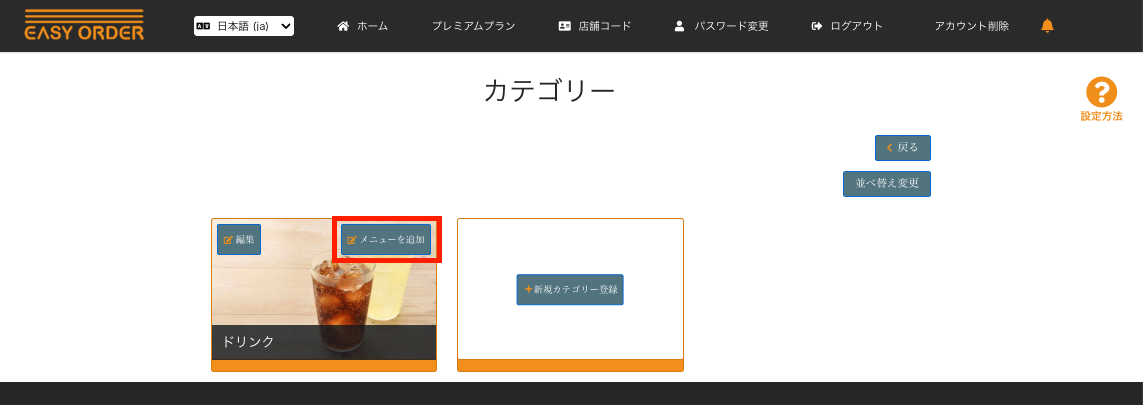
Step.2

メニューを追加したいカテゴリの「メニューを追加」ボタンをクリックします。
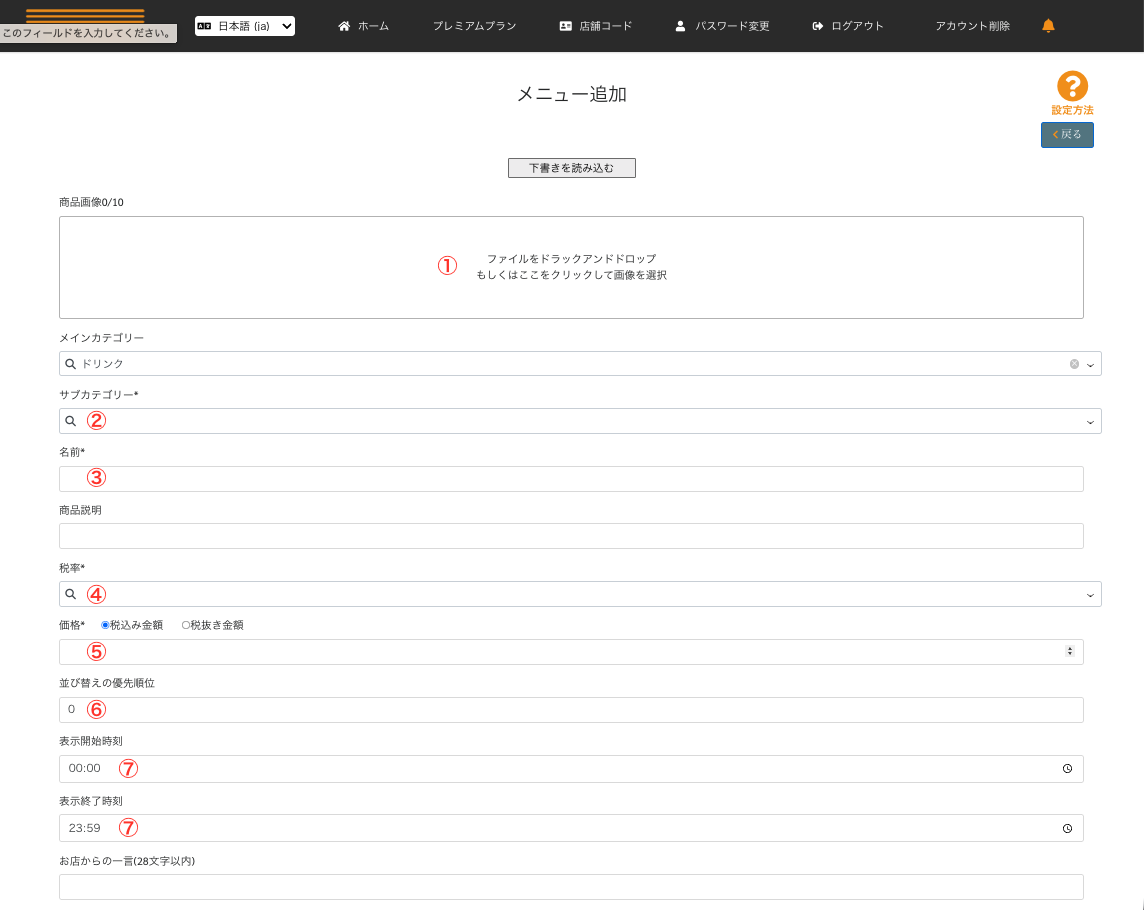
Step.3

① お客様の注文画面に表示させたいメニュー画像を追加します。
② メニューをどのサブカテゴリーに入れるかを選択します。
③ メニューの名前を入力します。
④ 消費税率を選択します。
⑤ メニューの価格を入力します。
⑥ メニューの表示順を設定します。数字が小さいほど上位に表示されます。
⑦ ランチメニューなど、注文できる時間を制限したい場合は表示時刻を設定します。
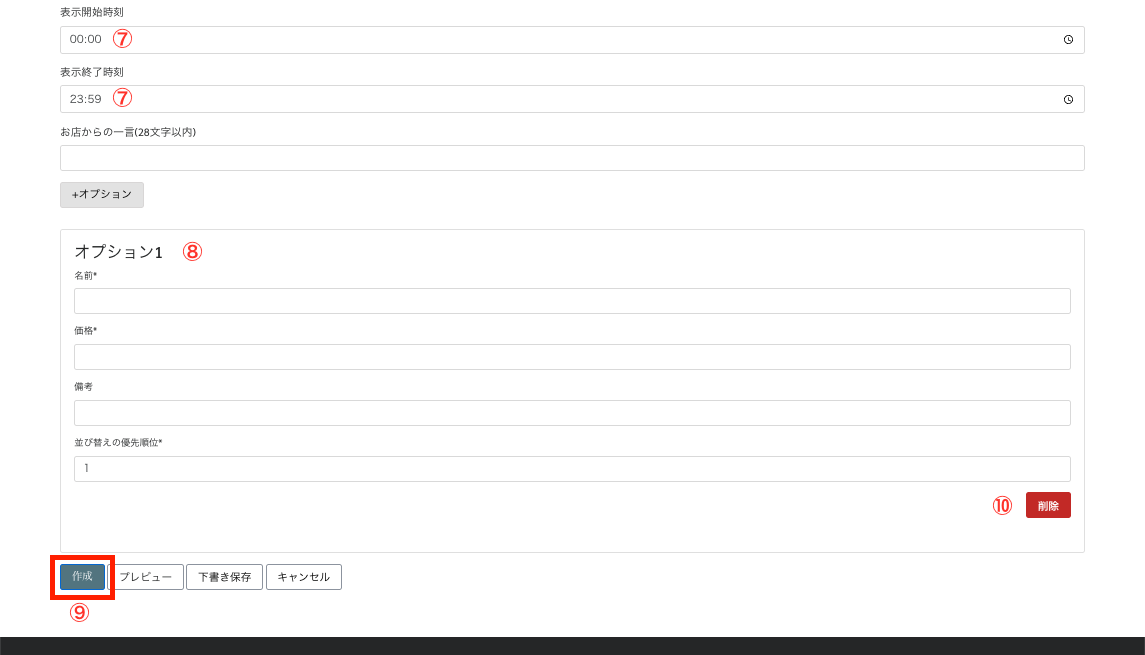
Step.4

⑧ メニューに関するオプションがあれば、こちらで設定します。
⑨ 「作成」をクリックして登録を完了します。
⑩ オプションを削除したい場合はこちらの「削除」をクリックします。

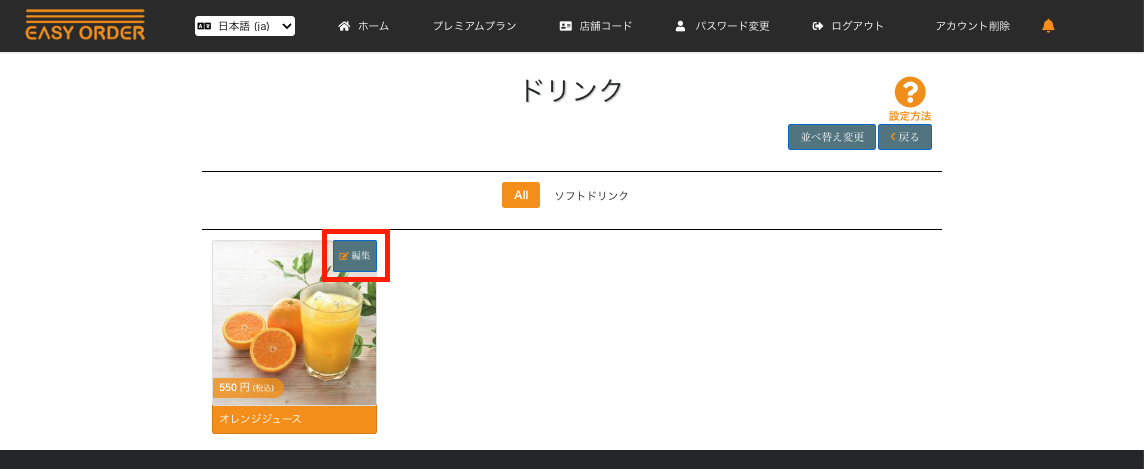
登録済みのメニューの情報を修正する場合、変更したいメニューの「編集」ボタンをクリックします。
他のメニューを追加したい場合は、カテゴリー選択から「メニューを追加」をクリックします。
6.テーブル/フロア追加
Step.1

「テーブル/フロア管理」にて、店舗のテーブルやフロアの登録/編集を行います。
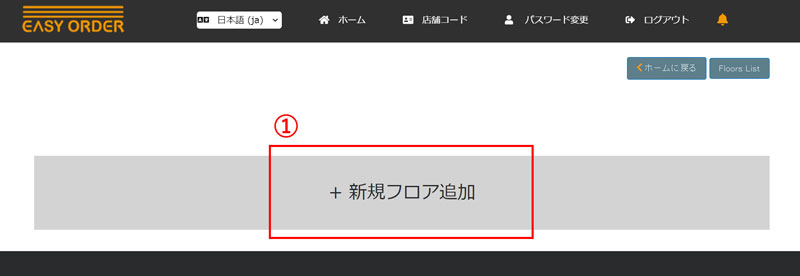
Step.2

はじめに、フロアの設定を行います。新しくフロアを追加する場合は➀コチラをクリックします。
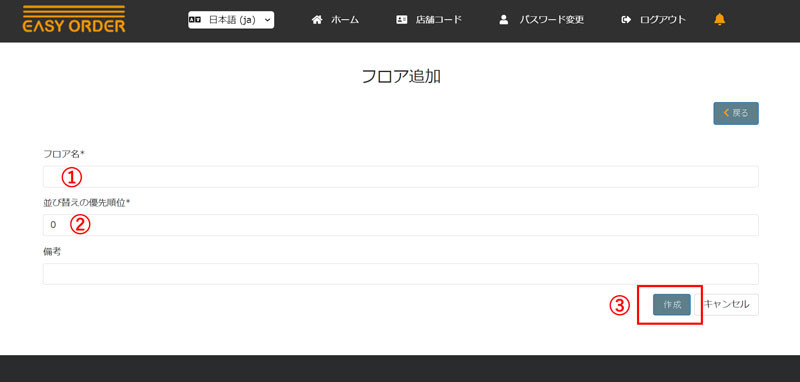
Step.3

➀ フロアの名前を入力します。(例:1階テーブル、1階カウンター )
➁ フロアの表示順を設定します。数字が小さいほど上位に表示されます。
➂ 上記の設定が終了したら、「作成」ボタンをクリックしてフロア設定を完了させてください。
Step.4

次に、テーブルの設定を行います。新しくテーブルを追加する場合は➀コチラをクリックします。
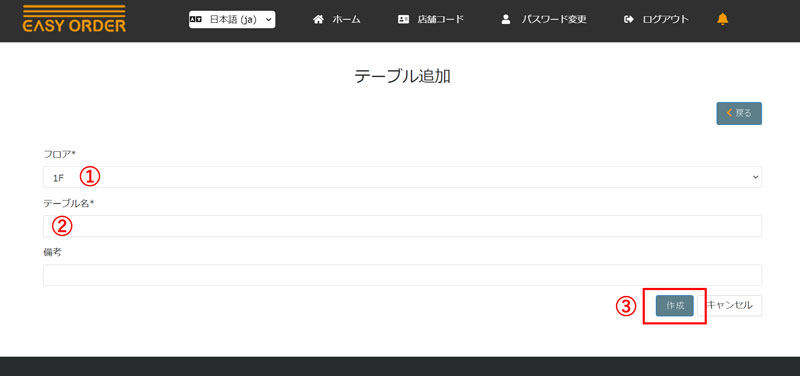
Step.5

➀ テーブルをどのフロアに設置するのかを選択します。
➁ テーブルの名前を入力します。
➂ 上記の設定が終了したら、「作成」ボタンをクリックしてテーブル設定を完了させてください。

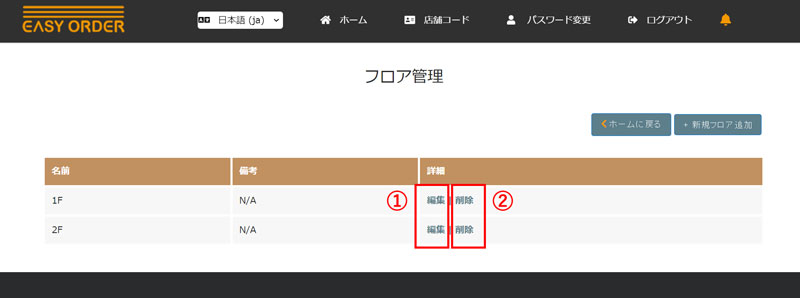
既に登録したフロアを編集する場合は➀「編集」ボタン、削除する場合は➁「削除」ボタンをクリックします。

テーブルの情報を修正する場合はこちらの「更新」ボタンをクリックします。
7.スタッフ追加
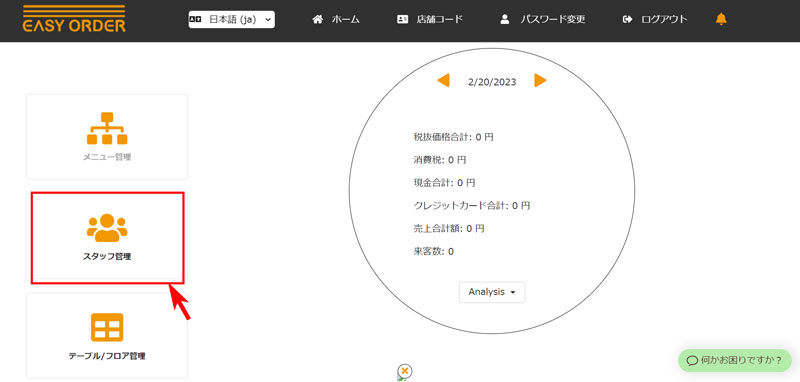
Step.1

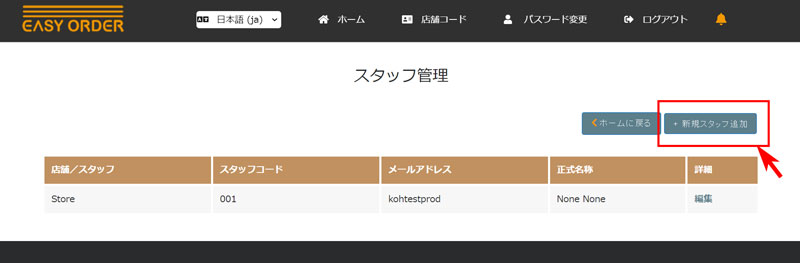
「スタッフ管理」にて、店舗スタッフの追加や編集などを行います。
Step.2

はじめに、スタッフの設定を行います。新しくスタッフを追加する場合はコチラをクリックします。
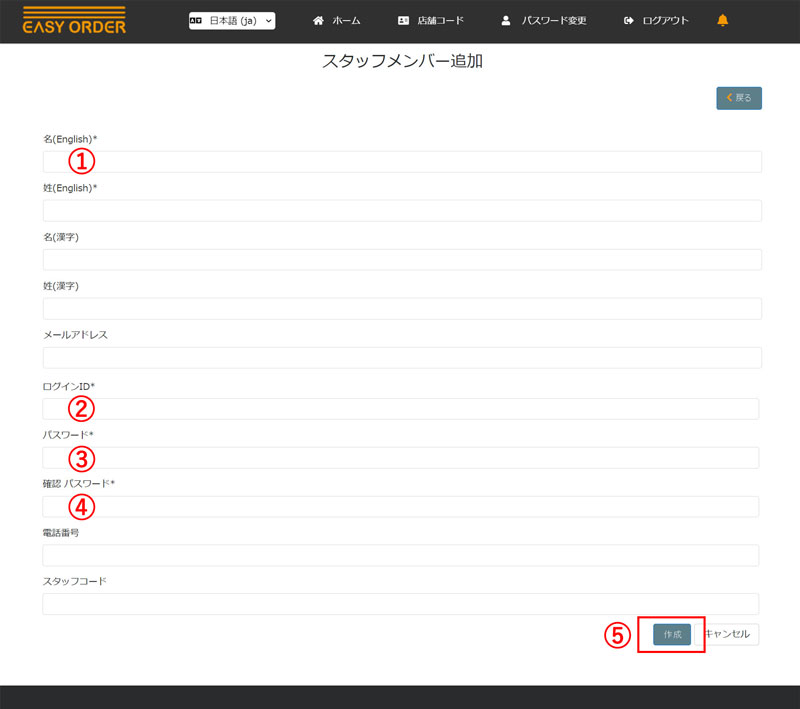
Step.3

➀ スタッフ名を設定します。
➁ スタッフアカウントのログインに必要な、IDを設定します。
➂ パスワードを設定します。
➃ パスワードを再度入力します。
➄ 上記の設定が終了したら、「作成」ボタンをクリックしてスタッフ設定を完了させてください。

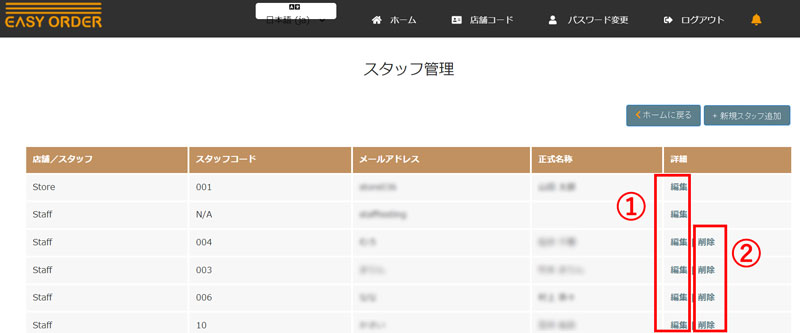
既に登録したスタッフアカウントを編集する場合は➀「編集」ボタン、削除する場合は➁「削除」ボタンをクリックします。
これにて、基本的な店舗設定が完了しました。
8.スタッフサイトログイン
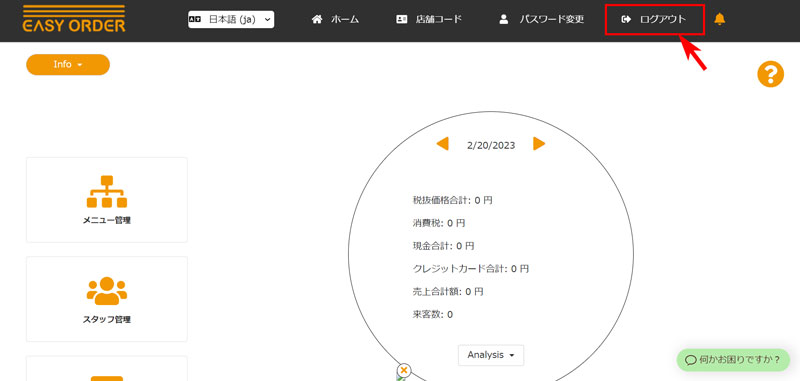
Step.1

次にログアウトをクリックして、店舗用アカウントからログアウトします。
Step.2

➀ ご自身で設定していただいたスタッフアカウントのログインIDを入力します。
➁ スタッフアカウントのパスワードを入力します。
➂ 上記の入力が終了したら、「ログイン」ボタンをクリックしてログインします。

9.端末追加
Step.1

最後に来客時に必要になる「端末追加」を行います。1テーブルにつき、1端末の追加が必要です。
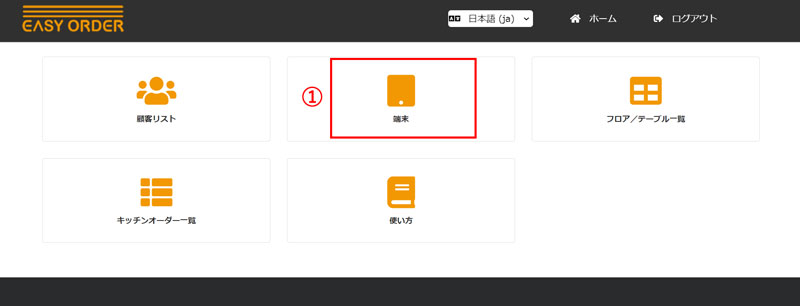
➀「端末」にて、テーブル用の端末を追加や編集などを行います。
Step.2

端末の設定を行います。新しく端末を追加する場合は➀をクリックします。
Step.3

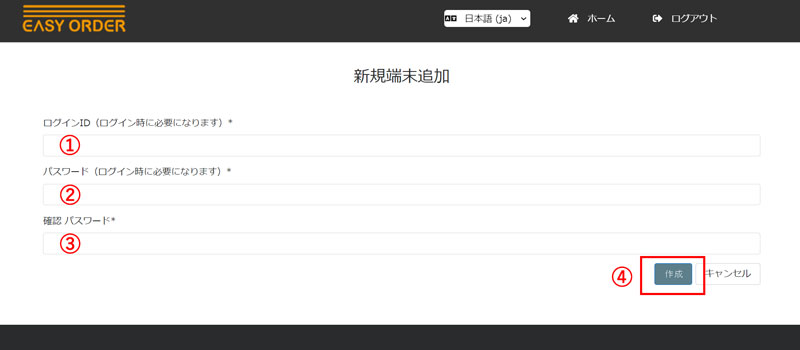
➀ 端末のログインIDを設定します。
➁ パスワードを設定します。
➂ パスワードを再度入力します。
➃ 上記の設定が終了したら、「作成」ボタンをクリックして端末設定を完了させてください。
「端末設定」まで完了しましたら基本的な設定はすべて完了となります。

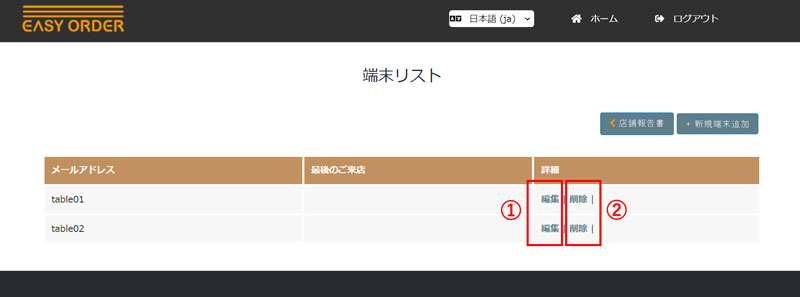
既に登録した端末アカウントを編集する場合は➀「編集」ボタン、削除する場合は➁「削除」ボタンをクリックします。
10.➀お客様来店前準備(タブレット注文)

➀タブレットでEASY ORDERのホームページにて、ログインをクリックします。

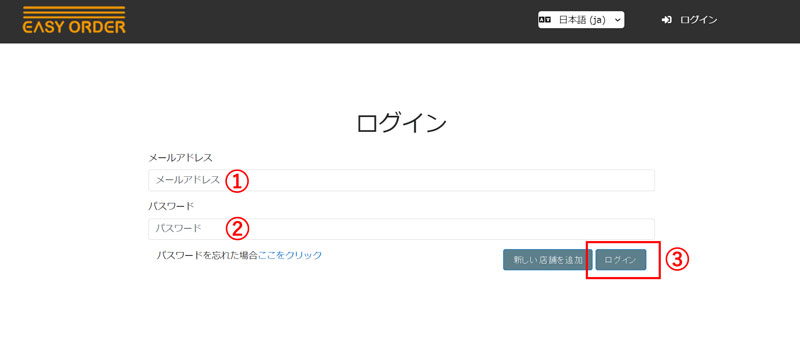
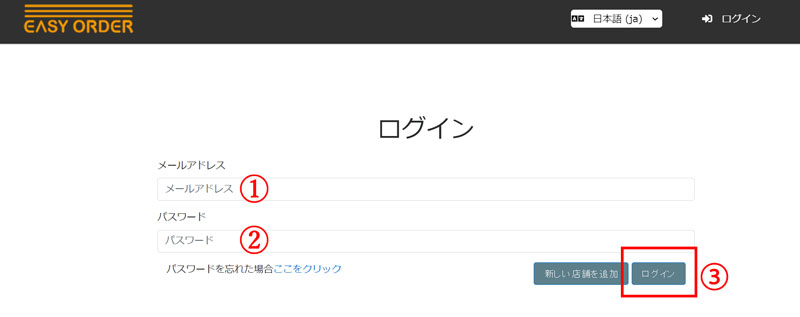
ログインページにご自身で設定していただいたテーブルで使用する端末アカウントの➀ログインIDと➁パスワードを入力します。
上記の入力が終了したら、➂「ログイン」ボタンをクリックしてログインします。
10.➁お客様来店前準備(QR注文)
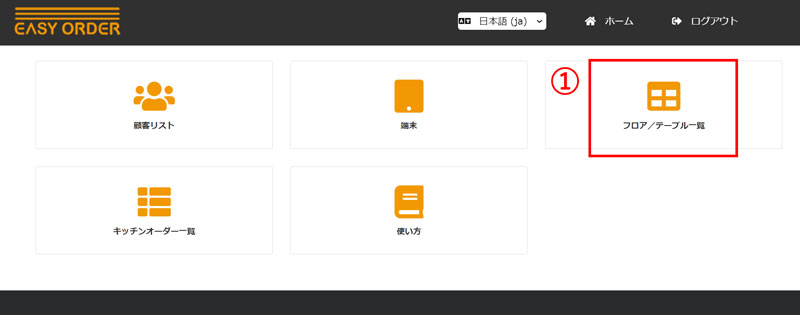
Step.1

Step.2

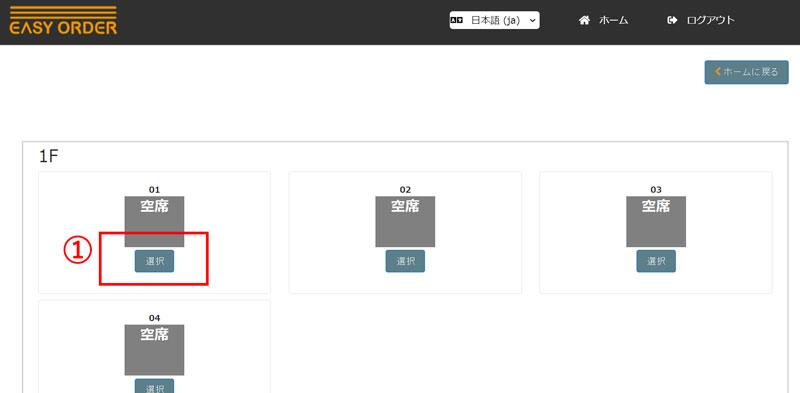
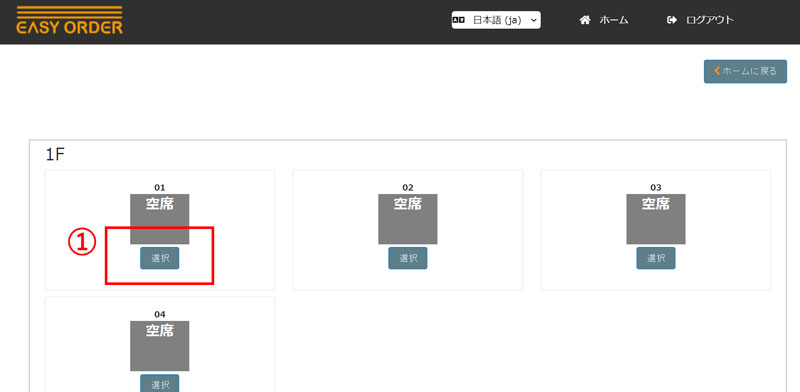
➀ご自身で設定していただいた店舗のテーブルを選択します。
Step.3

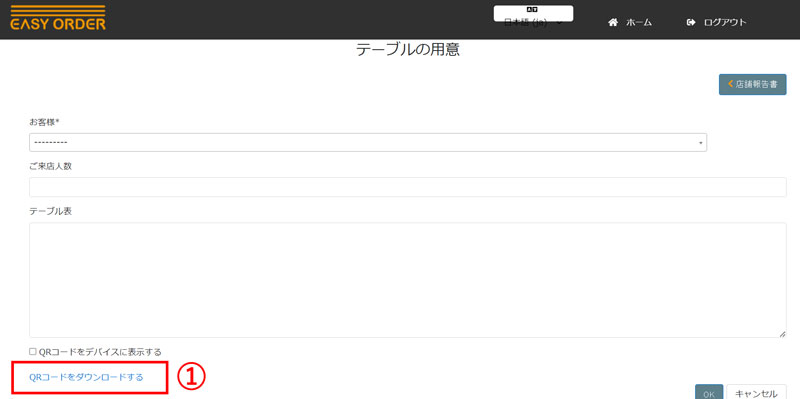
➀QRコードをダウンロードします。ダウンロード後QRコードをプリントして、テーブルにQRコードを置きます。
1テーブルにつき、1つQRコードが必要です。
テーブルのQRコードは、別のお客様にも使えますので、「退店処理」を行ってもそのままご利用いただけます。
以上で来店前準備は完了となります。
11.➀お客様来店後(タブレット)

実際にお客様が来店時
スタッフサイト
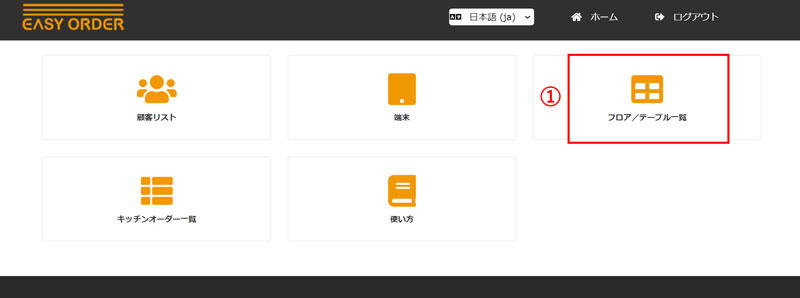
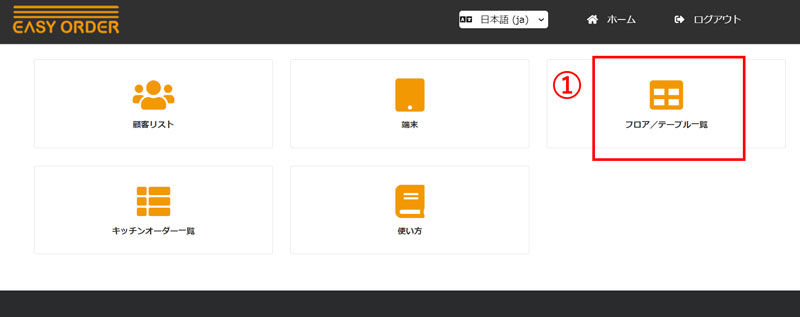
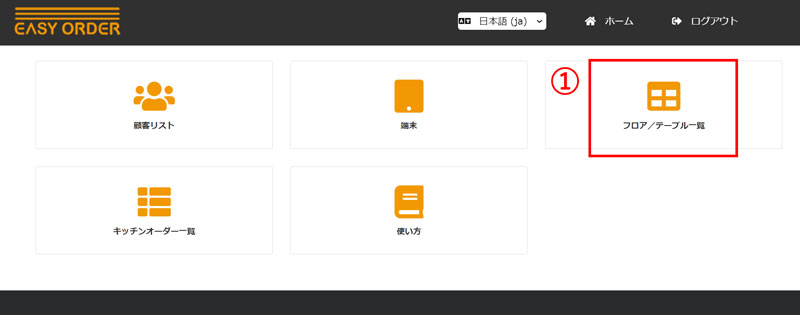
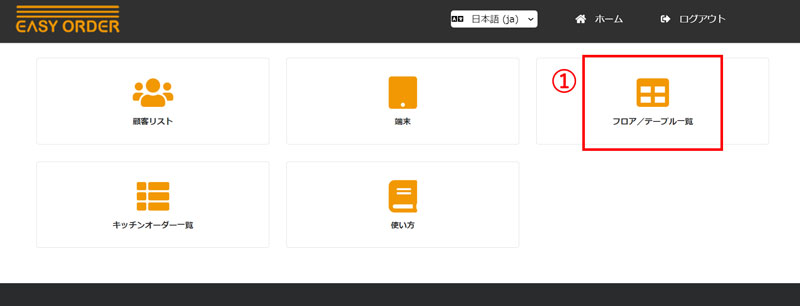
➀「フロア/テーブル一覧」にて、来店処理を行います。

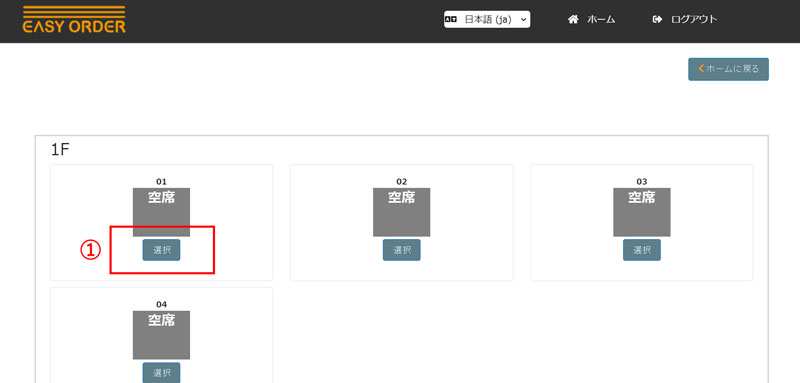
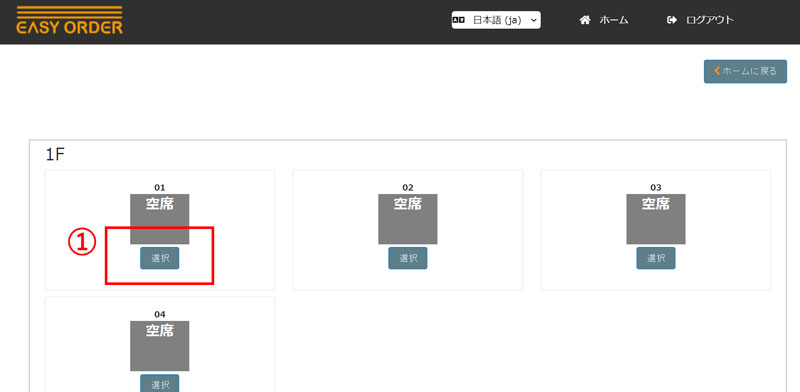
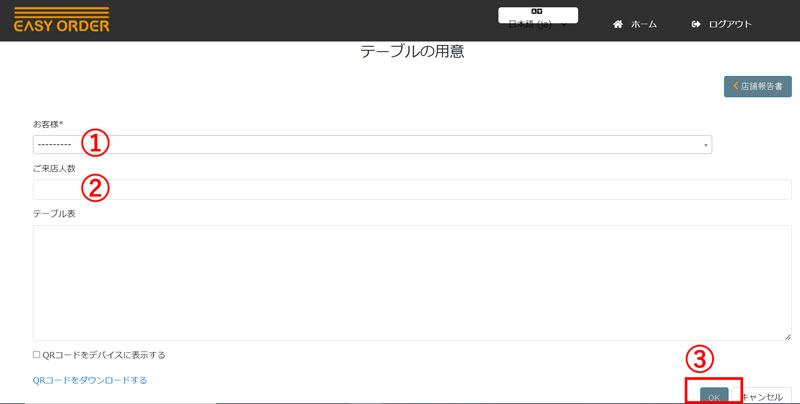
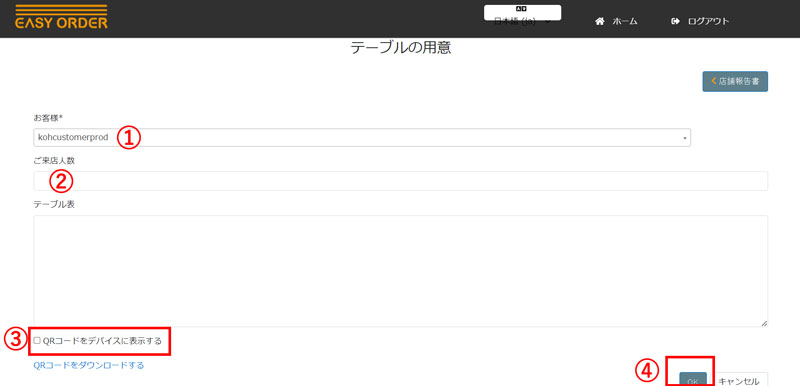
➀お客様をご案内するテーブルを選択します。

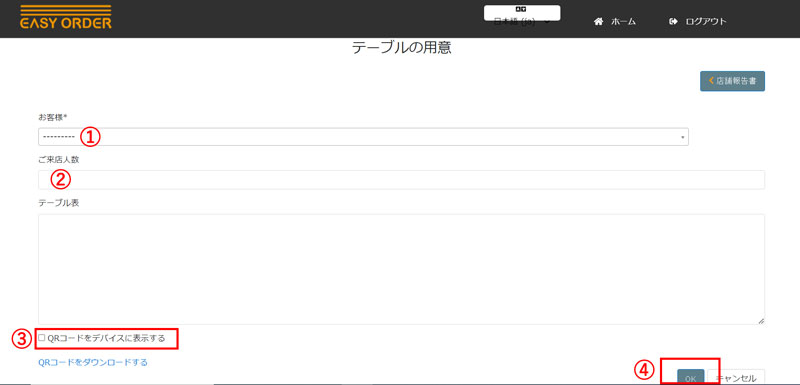
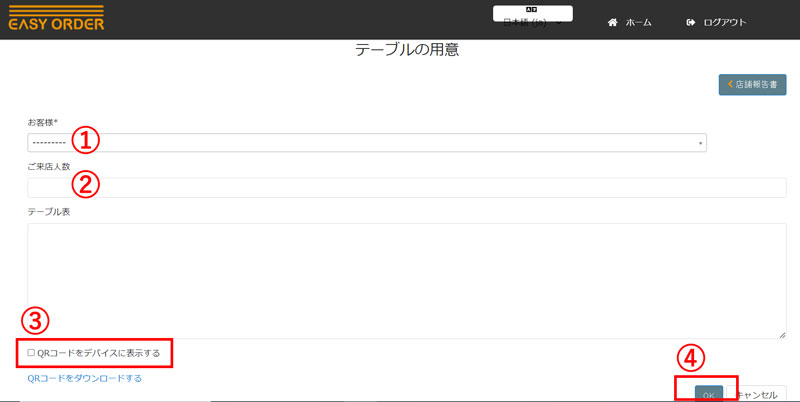
➀そのテーブルで使用する端末を選択します。
➁来店人数を入力します。
➂「QRコードをデバイスに表示する」のチェックボックスをチェックします。
デバイスでQRコードを表示すると、お客様は自身の携帯でタブレットにQRコードを読み込んで注文できます。
➃上記の設定が終了したら、「OK」ボタンをクリックして来店処理を完了させてください。

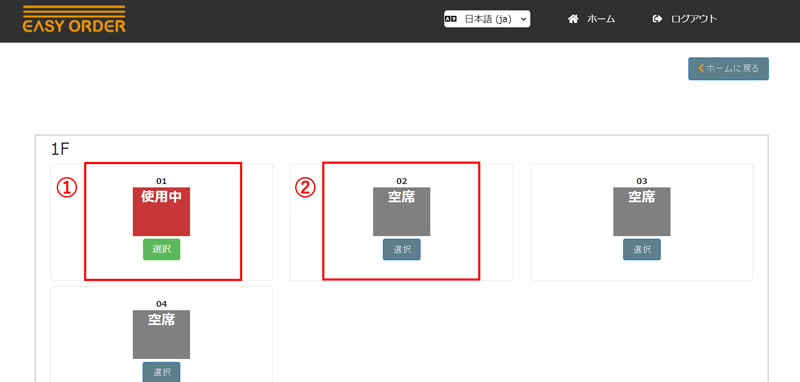
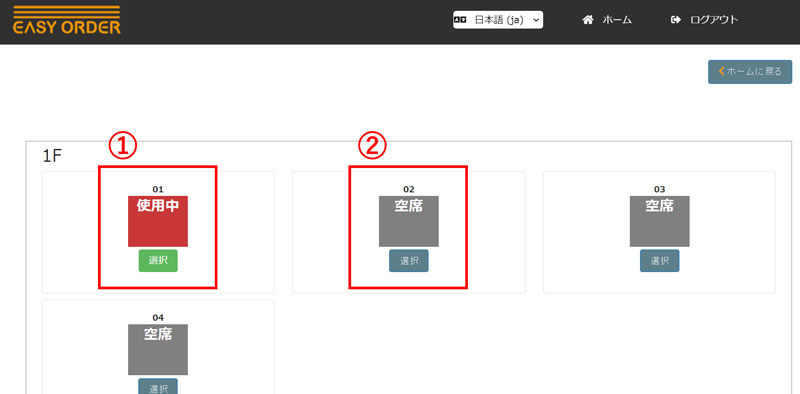
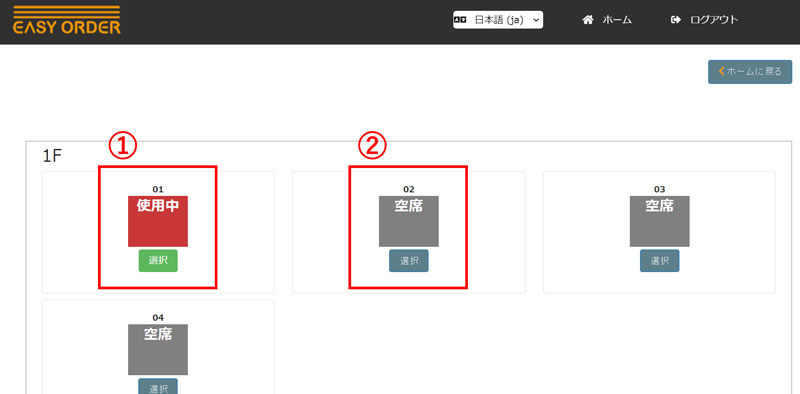
➀テーブル表記が「使用中」の場合、お客様は注文ができます。
➁テーブル表記が「空席」の場合、お客様は注文ができません。
11.➁お客様来店後(QRコード)

実際にお客様が来店時
スタッフサイト
➀「フロア/テーブル一覧」にて、来店処理を行います。


➀ご自身で設定した端末を選択します。
QRコードの場合、どの端末を選択しても問題ありません。
➁来店人数を入力します。
➂上記の設定が終了したら、「OK」ボタンをクリックして来店処理を完了させてください。

➀テーブル表記が「使用中」の場合、お客様は注文ができます。
➁テーブル表記が「空席」の場合、お客様は注文ができません。
12.注文
タブレット版

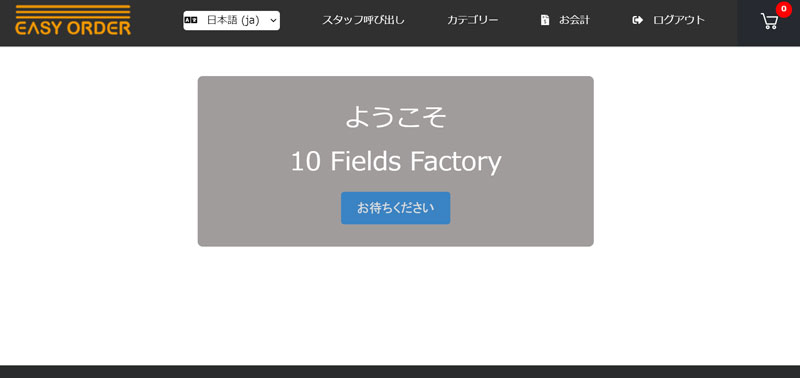
※注意
お客様用タブレットにこの画面が出たら注文できません。
必ずスタッフサイトにて、お客様が使っているテーブルを選択して、テーブルが「使用中」の状態に切り替えます。
Step.1

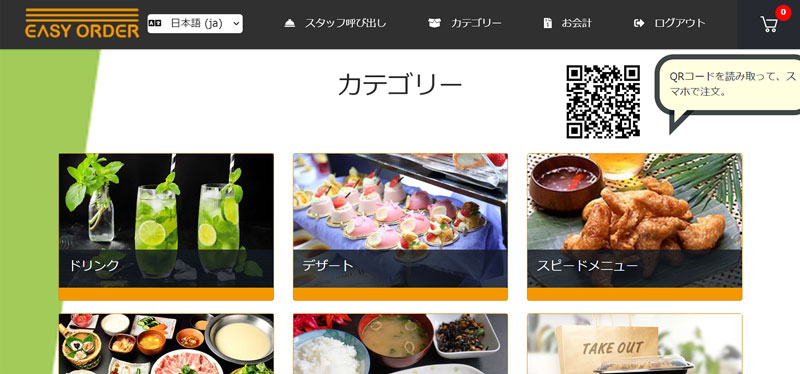
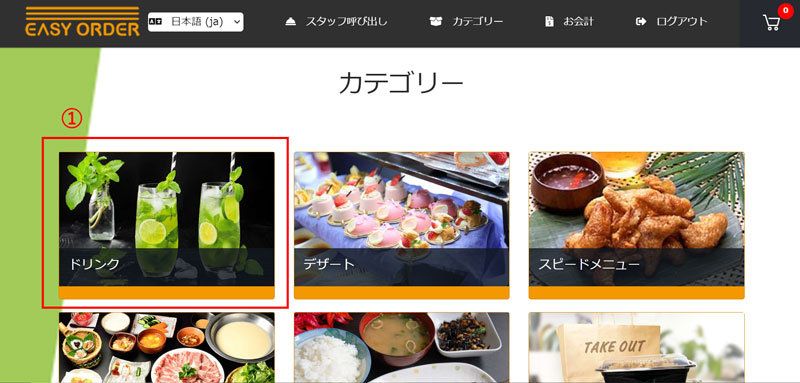
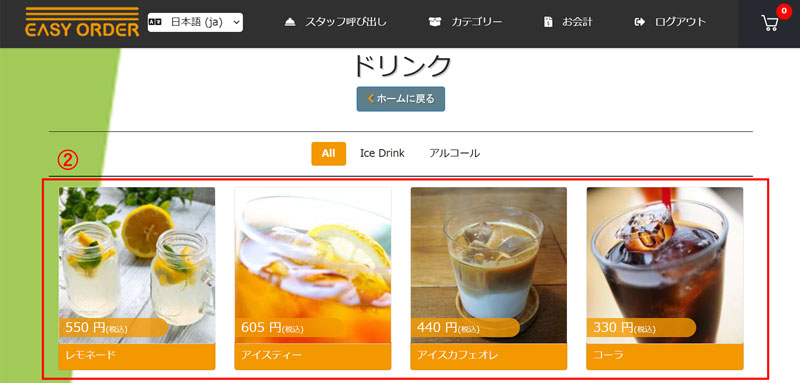
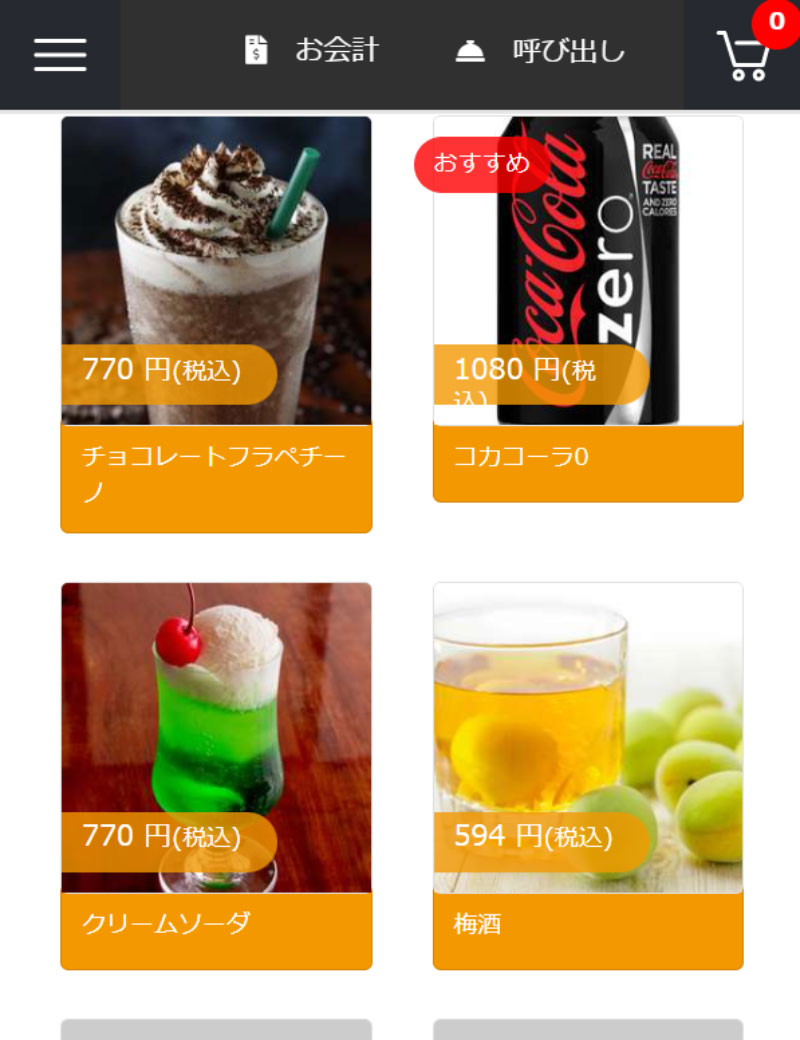
注文したい商品を選択します。
➀まずはカテゴリーの写真の中から一つを選択します。
(ここでは「ドリンク」を選択します。)

➁各メニューの写真をクリックすると詳細説明や追加オプションを確認することができます。
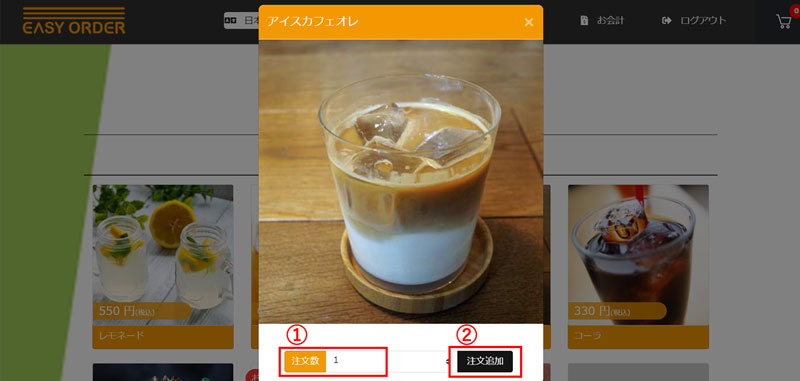
Step.2

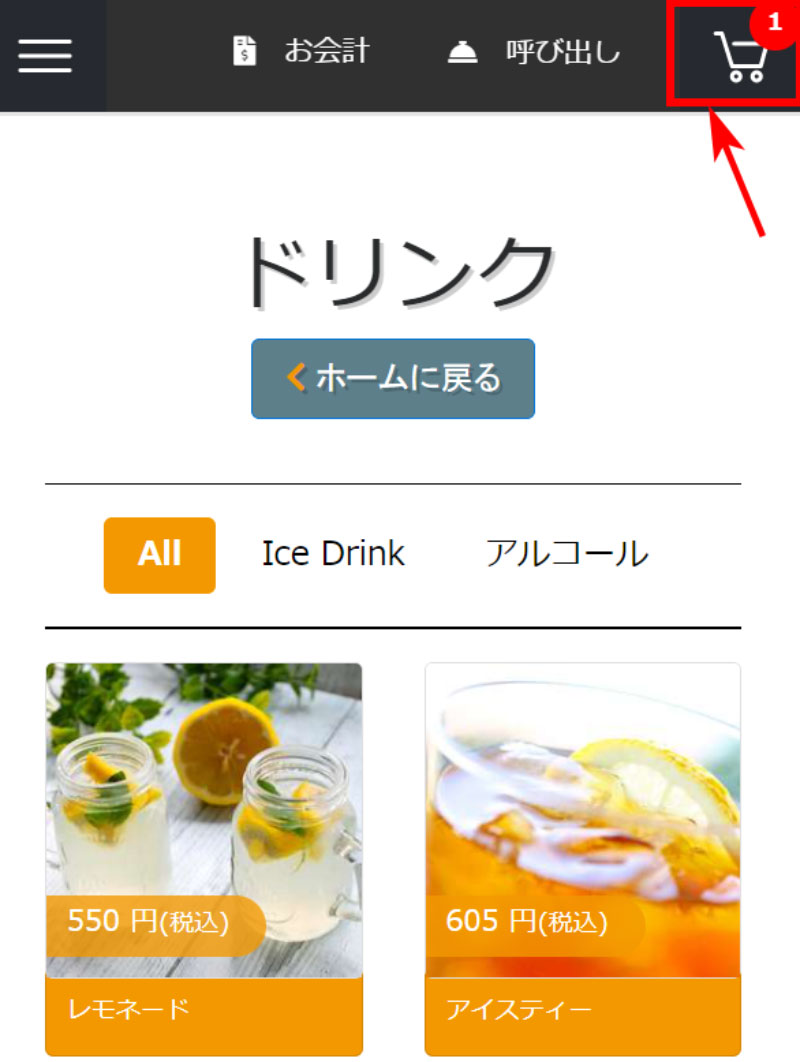
➀注文数を選択します。
➁注文を追加します。

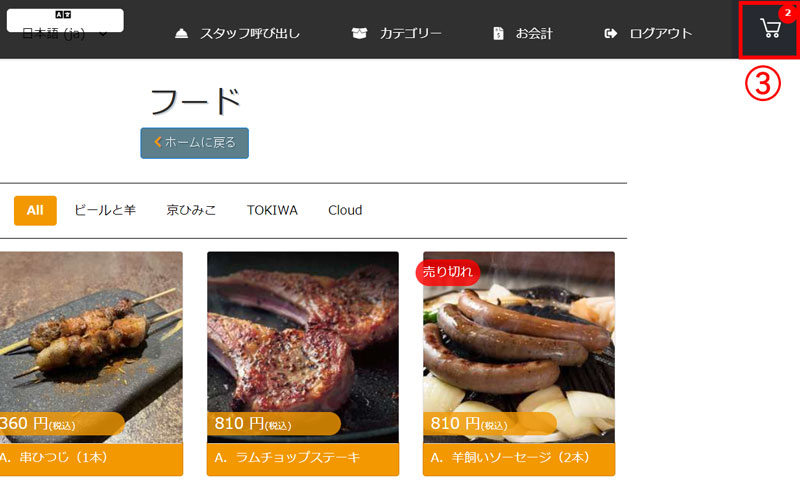
➂商品は右上のカートに入ります。
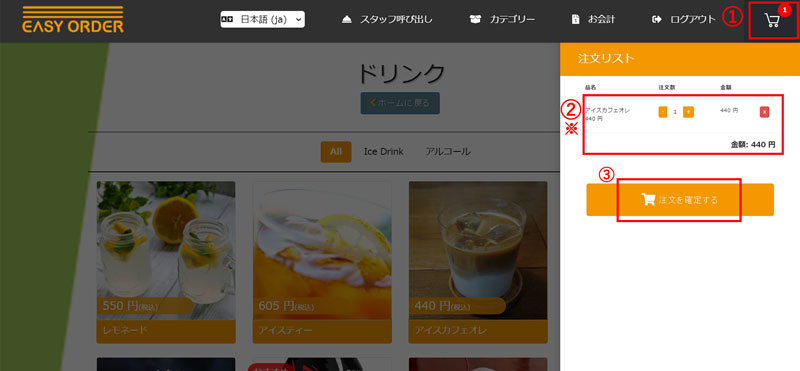
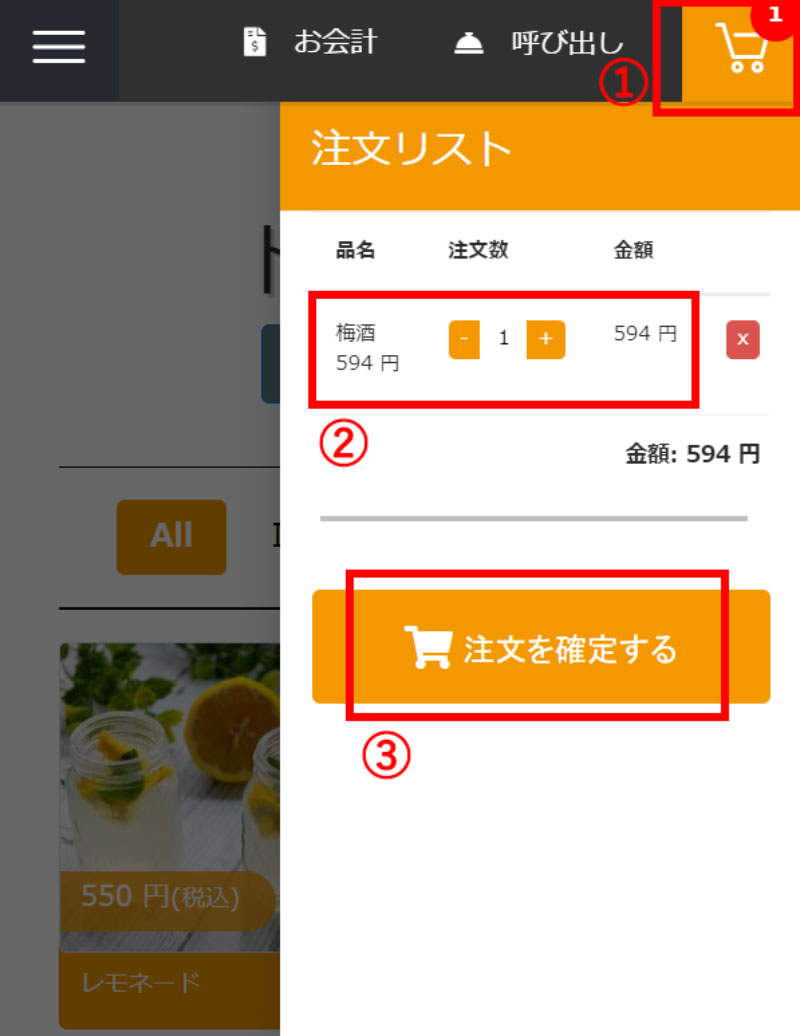
Step.3

➀ 商品追加後右上のカートボタンをクリックします。
➁ 注文内容を確認します。
➂「注文を確定する」ボタンをクリックして、注文を完了させてください。
ここで数量変更やキャンセルなどができます。
携帯でQRコードを読み込む

お客様は自身の携帯でテーブルの上のQRコードを読み込んで注文ページに入ります。

※注意
お客様サイト
お客様の携帯画面にこの表示画面が出たら注文できません。
必ずスタッフサイトにて、お客様が使っているテーブルを選択して、テーブルが「使用中」の状態に切り替えます。
Step.1

注文したい商品を選択します。
➀まずはカテゴリーの中から一つを選択します。
(ここでは「ドリンク」を選択します。)
Step.2

➁各メニューの写真をクリックすると詳細説明や追加オプションを確認することができます。
Step.3

➀注文数を選択します。
➁注文を追加します。

➂追加した商品は右上のカートに入ります。
Step.4

➀商品追加後右上のカートボタンをクリックします。
➁注文内容を確認します。
➂「注文を確定する」ボタンをクリックして、注文を完了させてください。
ここで数量変更やキャンセルなどができます。
13.注文確認(スタッフアカウント)
Step.1

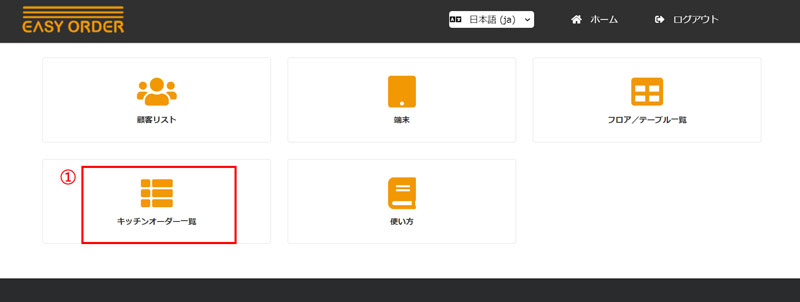
スタッフアカウント
➀「キッチンオーダー一覧」にて、各テーブルの注文と料理状況を確認などを行います。
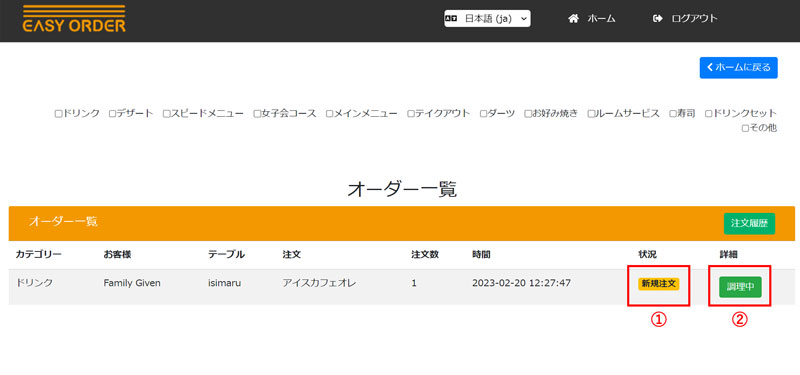
Step.2

オーダー一覧で、注文されたメニューを確認できます。
新規注文が入ると、オーダー一覧表に追加されます。
➀ 新しい注文が入ると、状況欄に「新規注文」が表示されます。
詳細をタップして、メニューの進捗状況を切り替えてください。
➁「調理中」をクリックすると、

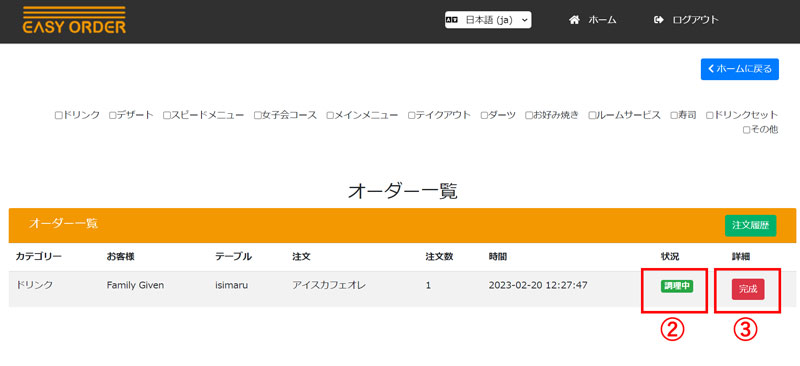
➁状況が新規注文から調理中に変わるのを確認します。
➂メニューが完成した時に「完成」ボタンをクリックします。

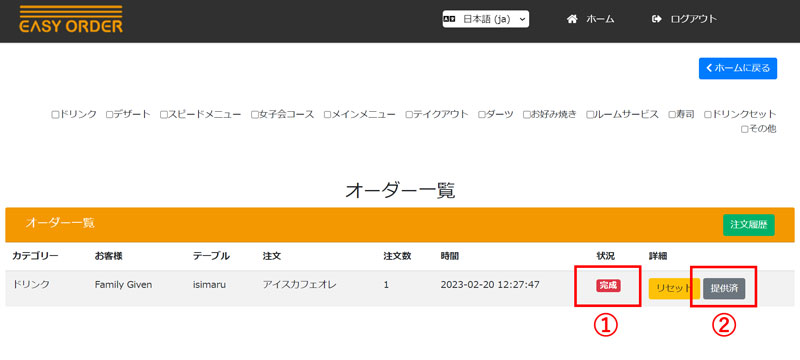
➀状況が調理中から完成に変わるのを確認してください。
➁配膳し終えたら「提供済」ボタンをクリックします。

提供済を押したメニューはオーダー一覧から削除されます。
14.会計
Step.1
タブレット

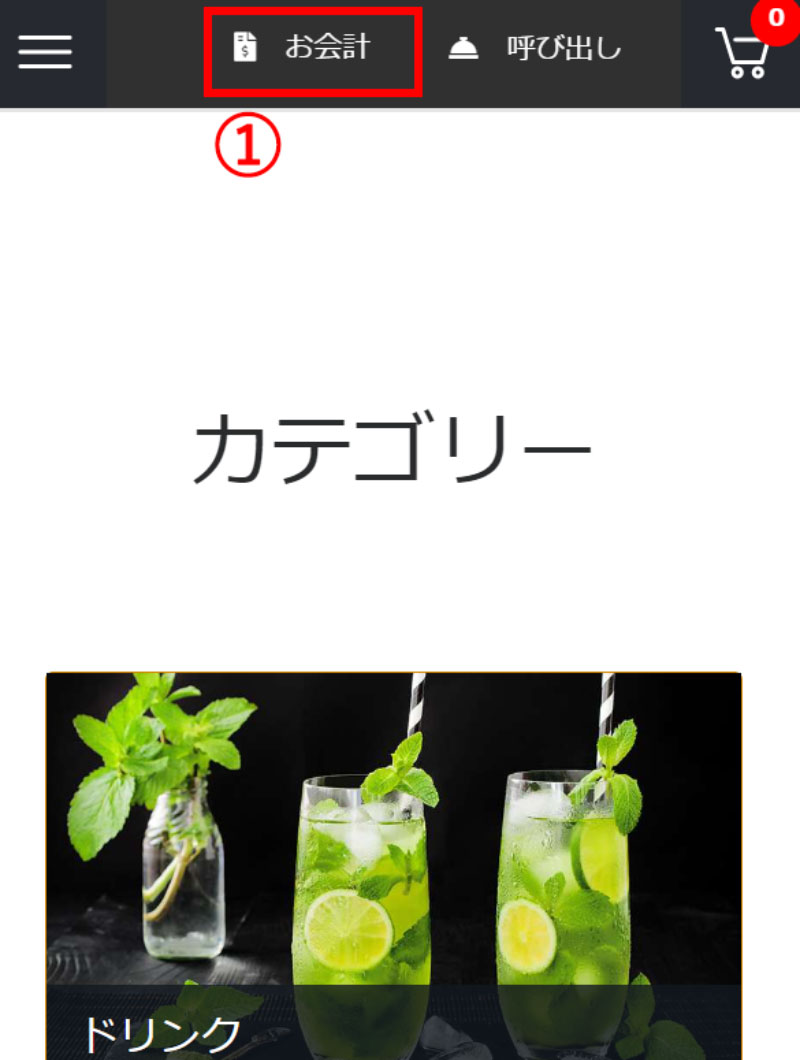
携帯

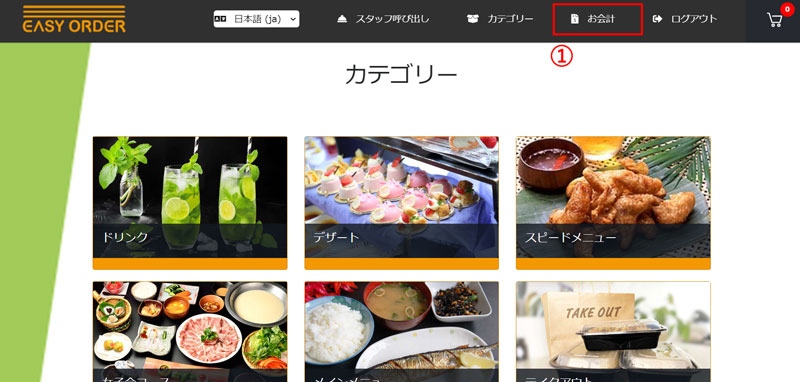
カスタマーサイト
注文済みメニューと会計内容については、画面上部の➀「お会計」のボタンをクリックすることで見ることができます。
Step.2
タブレット

携帯

カスタマーサイト
➀ オーダー一覧で注文を確認します。
➁ お会計画面下部に「現金支払い」と「クレジットカード支払い」の2つのボタンがあるため、どちらかを選択します。
タブレット

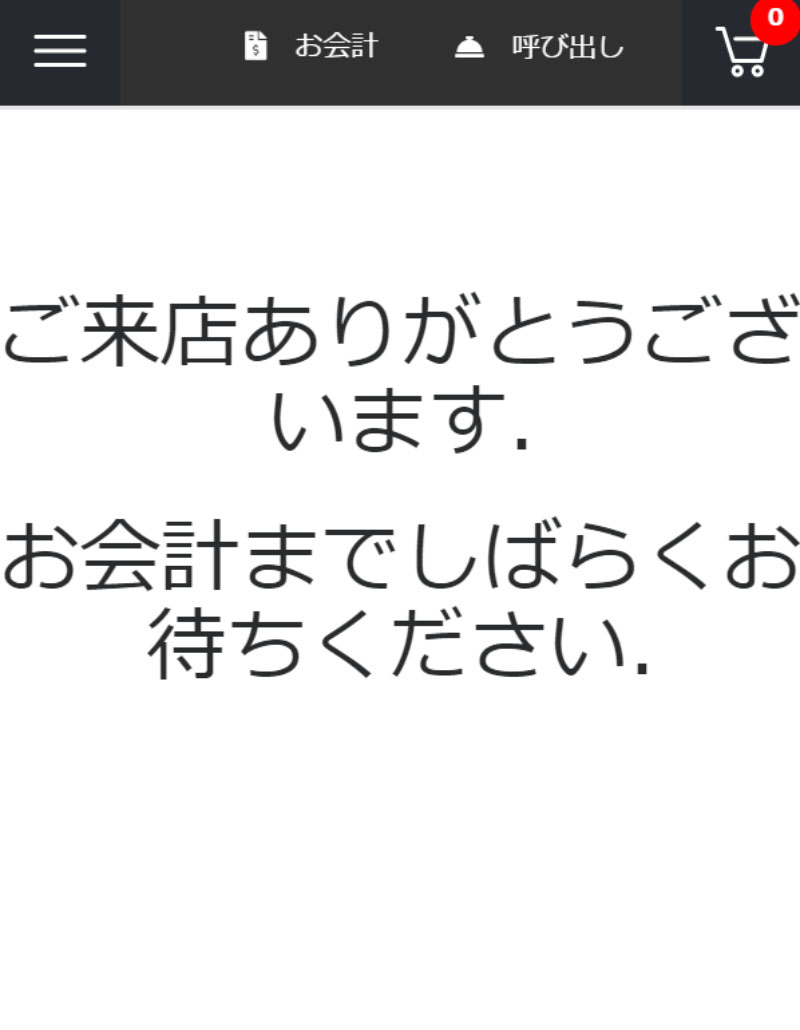
携帯

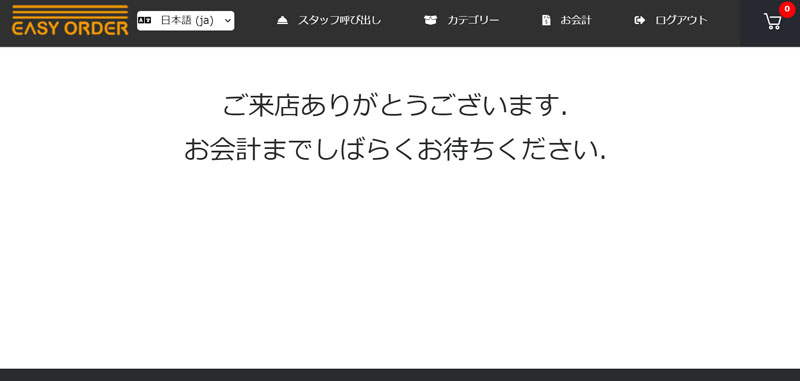
カスタマーサイト
この画面が出ると、お会計が店舗にリクエストされました。
Step.3

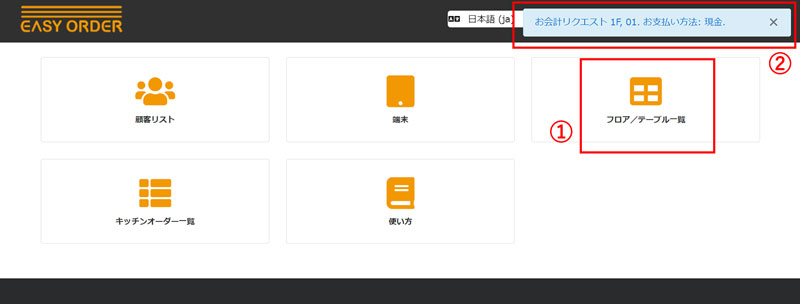
スタッフサイト
➀ お客様からお会計リクエストが来たら、テーブル一覧にてお会計を確認します。
➁ お客様からお会計依頼があると、スタッフサイトに青い吹き出しの通知が表示されます。
通知の内容は左端から、「要件、フロア名、テーブル名、支払い方法」です。
※この通知は右端の×をクリックしない限り、何度も表示されます。
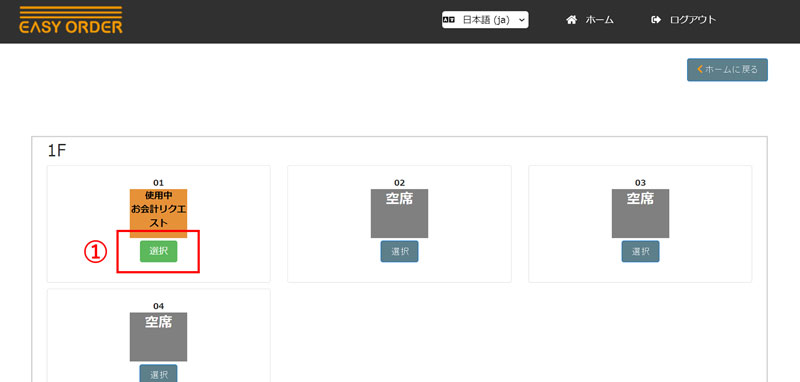
Step.4

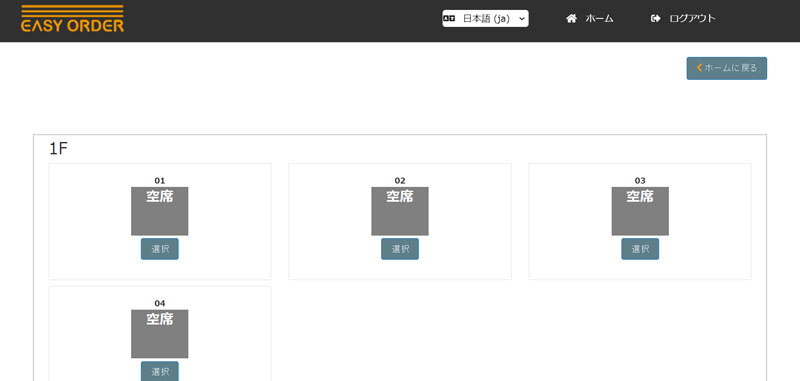
➀ お客様が退店するテーブル(「使用中 お会計リクエスト」と表示されています)を選択します。
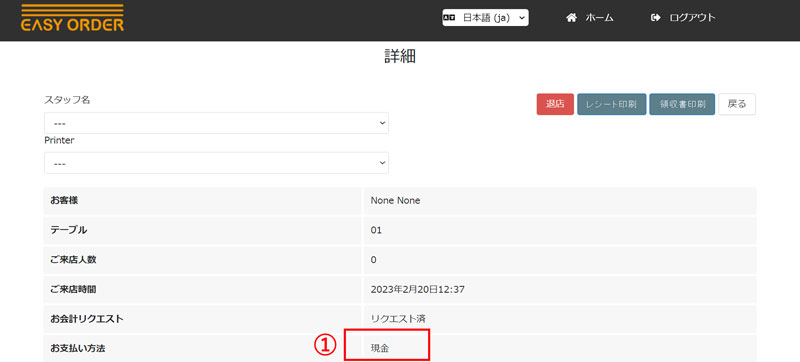
Step.5

➀ お客様が現金によるお会計を選択した際は、

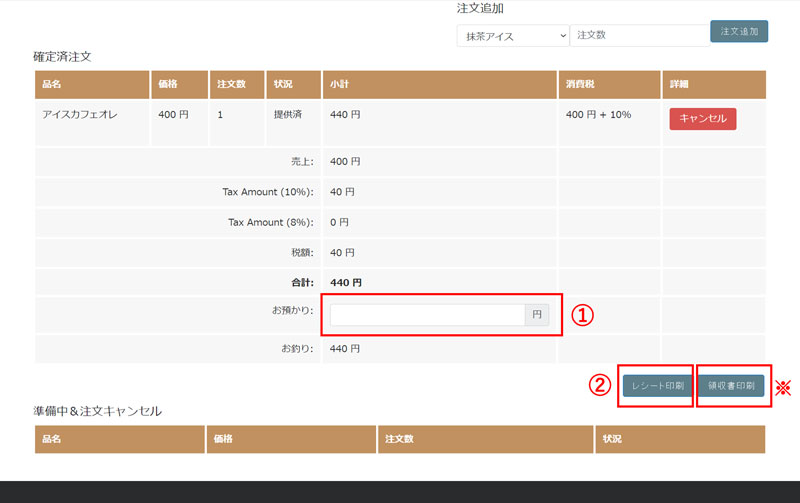
➀ お預かり金額を入力します。
➁ レシート印刷ボタンをクリックして、印刷画面で印刷ボタンを押します。
(※必要に応じて領収書印刷ボタンを押して領収書を印刷することができます。)
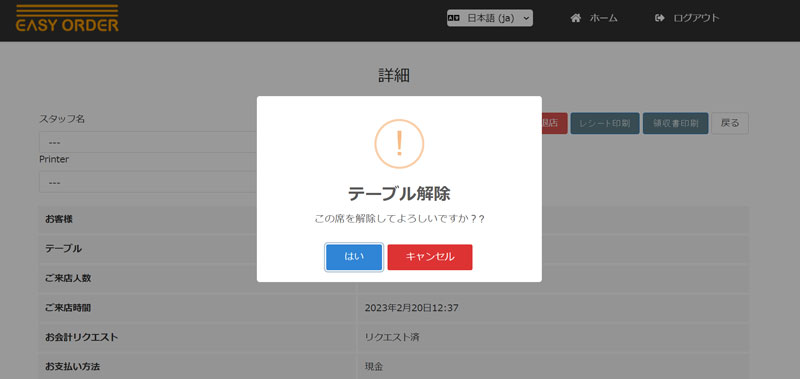
➂ 上記の会計が終了したら、「退店」ボタンをクリックしてテーブルを解除させてください。

「退店」ボタンを押して、テーブルを解除します。

テーブルは「空席」の状態に戻ります。
例外、顧客サイト追加
Step.1

個別でお客様の情報の登録ができます。常連様や特別なお客様が来店された時のために登録します。
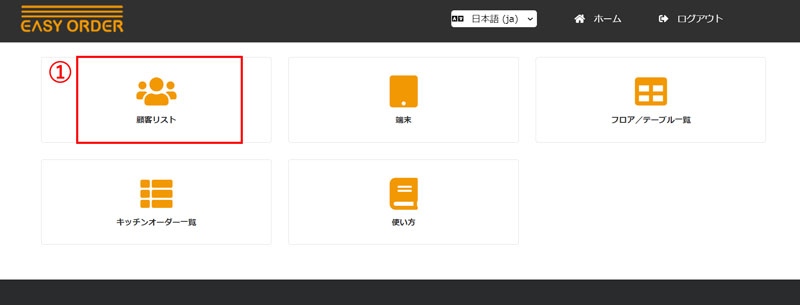
➀「顧客リスト」にてお客様情報の追加や編集などを行います。
Step.2

お客様情報の設定を行います。新しくお客様を追加する場合は➀をクリックします。
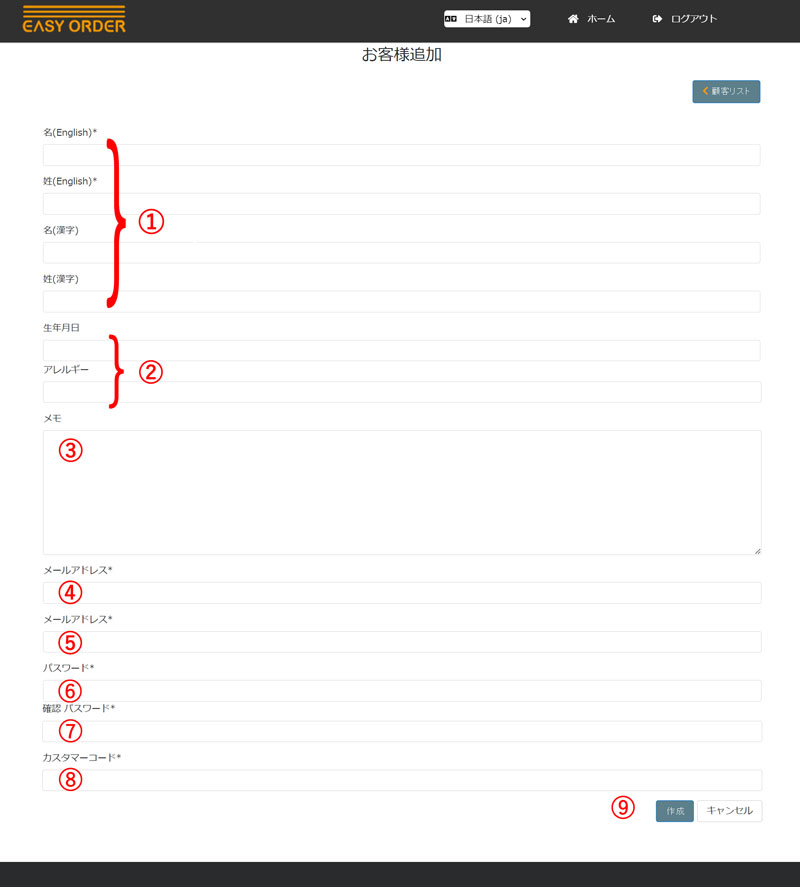
Step.3

➀ お客様の名前を設定します。(漢字があれば入力してください)
➁ お客様の生年月日とアレルギーの情報などを登録できます。
➂ お客様の他の情報があれば、メモ欄で登録できます。
➃ お客様のメールアドレスを設定します。
➄ お客様のIDを設定します。
⑥ パスワードを設定します。
⑦ パスワードを再度入力します。
⑧ お客様のカスタマーコードを設定します。
⑨ 上記の設定が終了したら、「作成」ボタンをクリックしてお客様の情報を完了させてください。
Step.4

既に登録したお客様を編集する場合は➀「編集」ボタン、削除する場合は➁「削除」ボタンをクリックします。
お客様の情報を確認する場合は➂「詳細」ボタン、「来店日」「注文商品」「合計金額」などの詳細を見ることができます。
Step.5

顧客リストで登録したお客様が来店する場合は➀「フロア/テーブル一覧」に入ります。

使用するテーブルを選択します。

➀ お客様のIDを選択します。
➁ 来店人数を入力します。
➂ QRコードをデバイスに表示するのチェックボックスをチェックします。
➃ 上記の設定が終了したら、「OK」ボタンをクリックしてテーブル設定を完了させてください。